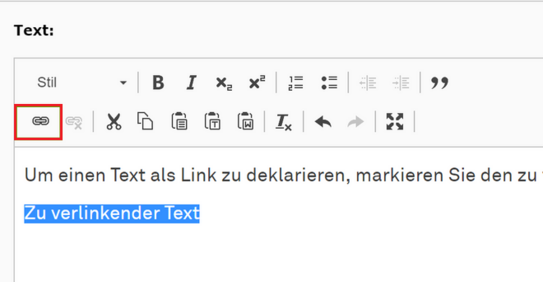
Setzen von Links
Der Link Browser
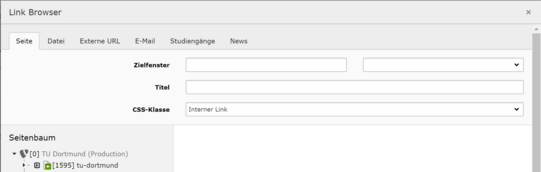
Nun öffnet sich ein neues Fenster (der Link Browser), in dem Sie die für den Link relevanten Daten eintragen können.
Für alle Arten von Links gilt:
Zielfenster: Hier müssen Sie nichts eintragen. Externe Links und Links auf Dateien werden automatisch in einem neuen Fenster geöffnet, interne Links (Links innerhalb von TYPO3) im selben Fenster.
Link-Titel: Hier können Sie einen Text eintragen, der später per „Mouse Over” sichtbar wird und für die Suchmaschinenoptimierung relevant ist.
Aber: Link-Titel sind nicht barrierefrei, weil sie einerseits nicht von Screenreadern vorgelesen werden und andererseits nur von Menschen genutzt werden können, die per Maus über die Seiten navigieren.
Sie sollten daher alle wichtigen Informationen zum Link (Wohin führt er bzw. was wird geöffnet?) im Link-Text unterbringen. Der Link-Titel kann zusätzlich gesetzt werden, sollte aber aus den oben genannten Gründen keine exklusiv nur dort genannten Informationen enthalten.
Link-Text (verlinkte Wörter)
Screenreader-Nutzerinnen und Nutzer verschaffen sich häufig einen Überblick über die Seite, indem sie sich die Liste der Überschriften und die Liste der Links vorlesen lassen. Würden alle Links mit „Weitere Infos hier“ beschrieben werden, hätten sie davon nichts. Daher ist es enorm wichtig, dass aus dem Link-Text ersichtlich wird, wo der Link hinführt, bspw. so: „Weitere Informationen finden Sie auf der Homepage des Bereichs XY”. Link-Texte sollten also immer sprechend sein.
Es gibt verschiedene Arten von Links und Darstellungsmöglichkeiten. Diese stellen wir Ihnen im Folgenden vor.
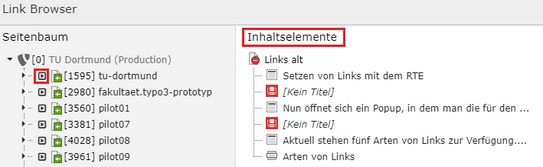
Link auf ein Inhaltselement (Ankerlink)
Wenn Sie auf ein Inhaltselement einer internen Seite verlinken, springt der Browser genau an diese Stelle. Diese Möglichkeit eignet sich besonders bei sehr langen Seiten. Um auf ein Inhaltselement einer internen Seite zu verlinken, klicken Sie im Link Browser auf das kleine, schwarzumrandete Dreieck links neben dem Seitennamen. In der rechten Spalte werden nun die verfügbaren Inhaltselemente angezeigt. Wählen Sie hier das gewünschte Element mit einem Mausklick aus.
Bei der Nutzung von Ankerlinks in Single-Tree Auftritten muss ein Workaround genutzt werden. Mehr dazu erfahren Sie auf unserer Themenseite.
Nur bei Single-Tree Auftritten: Links zwischen zwei Sprachversionen
Bei Single-Tree Auftritten gibt es zu jeder Seite zwei Sprachversionen:
- Führende Sprache (z. B. Deutsch)
- Übersetzung (z. B. Englisch)
Setzt man einen internen Link auf eine Seite, wird diese standardmäßig in der Sprachversion geöffnet, in der auch der Link angelegt wurde. Beispiel: Wenn auf der englischen Version der Startseite ein interner Link auf die Seite Kontakt verweist, wird bei einem Klick auf den Link standardmäßig die englische Version der Seite Kontakt geöffnet.
Es kann vorkommen, dass man dieses Standardverhalten umgehen möchte. Dies kann zum Beispiel der Fall sein, wenn es für eine bestimmte Seite keine englische Übersetzung gibt und man mit einem Link auf die Inhalte der deutschen Version dieser Seite verweisen möchte. Um dies zu erreichen, muss dem Link ein zusätzlicher Link-Parameter übergeben werden, der dafür sorgt, dass explizit die deutsche Sprachversion der Seite geöffnet wird.
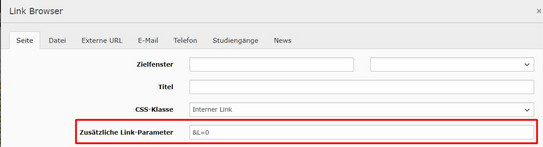
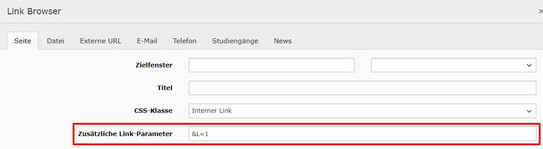
Um einen solchen Link zu erstellen, gehen Sie beim Anlegen des internen Links wie oben beschrieben vor. Bevor Sie allerdings im Link-Browser auf die zu verlinkende Seite klicken, hinterlegen Sie im Eingabefeld "Zusätzliche Link-Parameter" den passenden Parameter:
- Damit der Link die Seite in der führenden Sprache anzeigt, hängen Sie an den Parameter eine Null an und hinterlegen im Feld "&L=0" (siehe Screenshot "Link-Parameter führende Sprache").
- Damit der Link die Seite in der Übersetzung anzeigt, hängen Sie an den Parameter eine Eins an und hinterlegen im Feld "&L=1" (siehe Screenshot "Link-Parameter Übersetzung").
Hinweis: Wenn Sie den Link erneut bearbeiten, wird das Feld mit dem Link-Parameter zwar leer angezeigt, dieser ist aber immer noch aktiv.
Externe Links
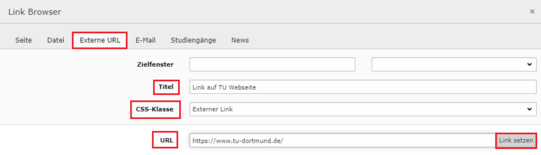
Um auf eine externe Seite zu verlinken, wählen Sie nicht, wie bei internen Links, die Seite im Seitenbaum aus, sondern klicken im Link Browser auf den Reiter "Externe URL". Tragen Sie auch hier einen Titel für den Link ein und wählen Sie eine CSS-Klasse aus (Standard ist hier "Interner Link"). Tragen Sie nun die URL der Webseite ein und klicken auf "Link setzen".
Folgende CSS-Klassen sind derzeit für externe Links auswählbar:
Externer-Link-Button (alternativ)
Service-Portal-Link-Button (primär)
Service-Portal-Link-Button (alternativ)
Link auf eine Datei
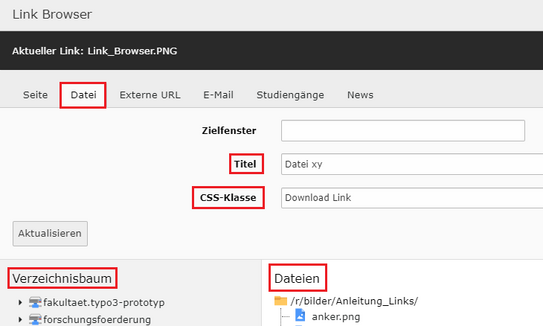
Um einen Link auf eine Datei zu setzen, laden Sie diese zunächst in der Dateiliste hoch. Im Link Browser wählen Sie dann den Reiter "Datei", wählen unten links im Seitenbaum den Ordner, in dem sich die Datei befindet, und wählen die Datei in der rechten Spalte mit einem Klick aus.
Link auf eine E-Mail-Adresse
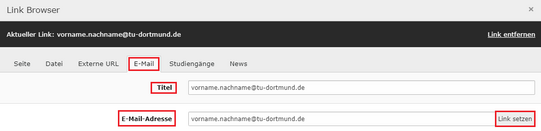
Um eine E-Mail-Adresse zu verlinken, sodass diese nach dem Klick das standardmäßige E-Mail-Programm des jeweiligen Nutzers öffnet, wählen Sie im Link Browser den Reiter "E-Mail", tragen dort den Titel und die E-Mail-Adresse ein und klicken auf "Link setzen".
Für diese Art von Link gibt es nur eine CSS-Klasse.
Gut zu wissen!
Sprechende Links vermitteln den Nutzern durch die Verlinkung eines oder mehrerer Wörter, welche Inhalte sie bei einem Klick erwarten. Sie haben daher aus mehreren Gründen Vorteile: Die Barrierefreiheit wird gewährleistet, die Links werden gut verstanden und häufiger angeklickt. Formulierungen wie „Mehr Informationen zu xyz finden Sie hier“ mit der Verlinkung auf „hier“ sollten Sie daher unbedingt vermeiden. Die Verlinkung sollte auf den Wörtern liegen, die inhaltlich passend sind („Mehr Informationen [zu xyz]“). Ebenfalls ist eine komplette URL https://www.tu-dortmund.de/datenschutzerklaerung/ kein sprechender Link und stört den Lesefluss erheblich.
Auch im Hinblick auf die Suchmaschinenoptimierung haben sprechende Links eine positive Auswirkung.
Gleiches gilt für das Link-Attribut Titel. Hier sollte kurz beschrieben werden, wo ein Link hinführt („Übersicht Beratungsangebote“), wem man eine E-Mail schreibt („E-Mail an Max Mustermann“) oder welche Datei man herunterlädt („PDF Grundordnung der TU Dortmund“). Aus Gründen der Barrierefreiheit ist es wichtig, den gleichen Text zu nehmen, der auch verlinkt wurde. Link-Titel sind nur per MouseOver nutzbar und werden von Screenreadern nicht vorgelesen. Daher ist es wichtig, dass alle relevanten Informationen aus dem Link-Text hervorgehen und keine „Exklusiv-Infos” in den Titel geschrieben werden.
Entscheidend ist, dass Ziel und Zweck eines Links mindestens aus dem Link-Text eindeutig ersichtlich sind.
Weitere Informationen zur Suchmaschinenoptimierung.