Accordion Plus
Accordion Plus can be used to clearly organize content, especially on longer pages. In Accordion Plus, different content elements can also be used for each accordion element. This gives editors many options.
Content elements that can be used in Accordion Plus
- Text
- Text in two columns
- Text and image left / right
- Responsive table
- video
- File links
- Text and image tiles
- ITMC WebApps: contacts, publication lists
- Two-column design
Note: Only the content elements listed above can be integrated.
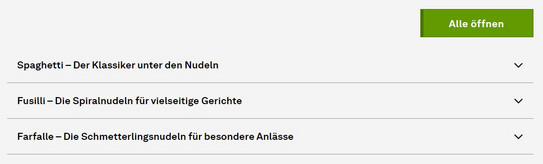
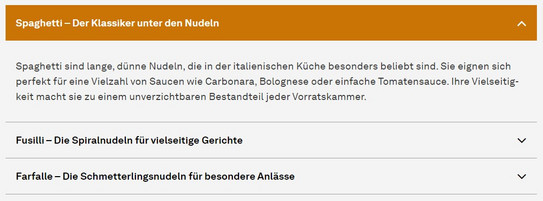
Example
Spaghetti is a long, thin pasta that is particularly popular in Italian cuisine. They are perfect for a variety of sauces such as carbonara, bolognese or simple tomato sauce. Their versatility makes them an indispensable part of any pantry.
| Fusilli variety | Advantages | Suitable for |
|---|---|---|
| Normal | Classic, versatile | All types of sauces, pasta bakes |
| Wholemeal | Rich in fiber, nutty taste | Healthy diet, savory dishes |
| Gluten-free | Suitable for gluten intolerance | Gluten-free diet, light sauces |
Farfalle - the butterfly pasta for special occasions
Further functions of the Accordion Plus
Open or close all accordion elements
All accordion elements can be expanded or collapsed using a button at the top right-hand edge of the accordion plus.
Note: The button is activated by default, but can also be deactivated if desired. To do this, simply activate the checkbox "Hide "Show all sections" toggle" in the backend when you edit the content element.
Anchor link to an accordion element
Editors can use anchor links to refer to a specific accordion element both within the same page and from other pages. When the link is opened, the page jumps to the linked element, which is highlighted in color and opened.
Further information on setting anchor links can be found on the topic page on setting links.
Creating Accordion Plus: step by step
You will find the Accordion Plus in the "Interactive" tab of the content elements.
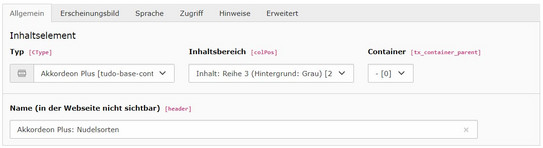
Step 1: After inserting, you should first fill in the "Name (not visible on the website)" field. The text in this field is only visible in the backend. The label is always important if you want to distinguish the content element from other content elements in the backend. Choose a name that is as meaningful as possible (see screenshot 1).
After entering the text, you can save and close the content element. We have now only created the frame for the Accordion Plus.
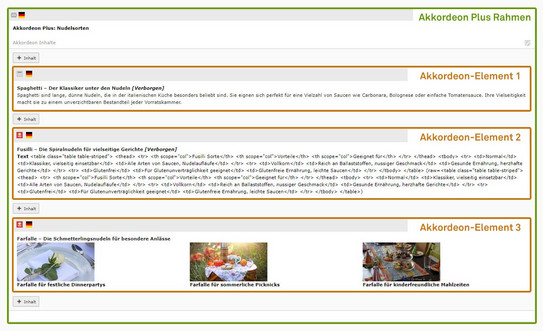
Step 2: The individual accordion elements are now created in the frame. The procedure is the same as for creating content elements outside the frame: a new content element can be created by clicking on "+ Content". Screenshot 2 shows the structure of the Accordion Plus, which is included as an example at the top of this page.
Important: The "Heading" field must be filled in for all content elements in the frame. Otherwise, the respective accordion elements in the frontend have no label (see screenshot 3).