Translate Automatically with DeepL
The integrated DeepL translator enables automatic translation of texts in content elements, news and events.
Internationalization and multilingual content are central concerns of TU Dortmund University. To facilitate the work of the editors, the DeepL translator was integrated into our TYPO3 installation. This way it is possible to translate whole texts automatically with one click.
Frequently Asked Questions
It should be noted for all automatically generated translations: Even though the DeepL translator generates high-quality translations, it is still necessary to proofread the generated texts.
Translation of Content Elements
Open the page containing the content elements you want to translate in the Page view.
Note: If no translation of the actual page has been created yet, translate the page itself first.
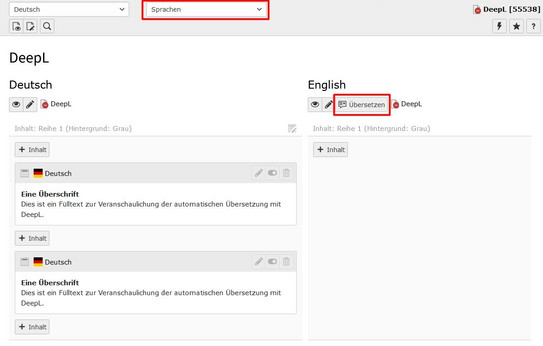
If you haven't already, switch to the two-column view so that the content elements of the leading language and the translation are displayed side by side. To switch to the two-column view, use the drop-down menu at the top of the workspace and select the "Languages" entry here (see the "Two-column view" screenshot).
Now click on the "Translate" button in the workspace above the translation column (see "Two-column view" screenshot).
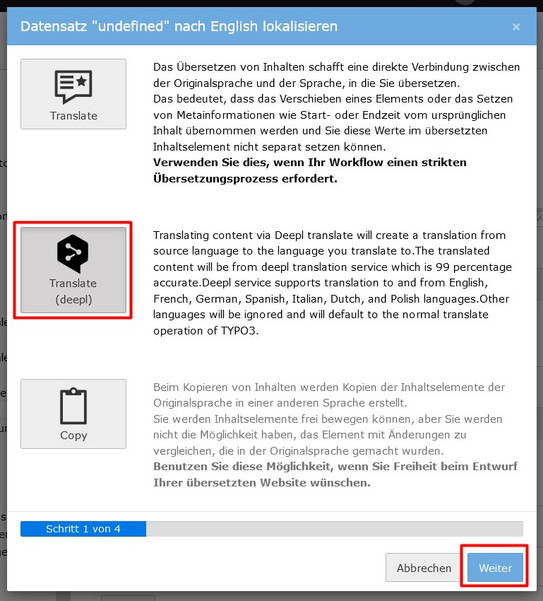
An overlay window will open, which will guide you step-by-step through the translation process. To use the DeepL translator, first click the "Translate (deepl)" button and then click "Next" at the bottom of the window (see screenshot "Translate content elements - step 1").
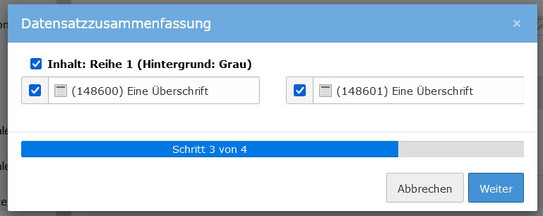
In the next step, you will see a list of all the content elements on the page that have not yet been translated. Select the content elements you want to translate and click "Next" again (see screenshot "Translate content elements - Step 2").
DeepL now automatically translates all selected content elements and creates the translated versions in connected mode. The translated content elements are still hidden for the time being.
Note: When you use DeepL to translate content elements, they are created in "connected mode". If you have already translated a page in parts using "free mode", translation with DeepL is not possible as long as content elements are still created in free mode.
Translation of News and Events
To translate a news or event automatically with DeepL, open the respective folder containing the article in the list view. Find the article you want to translate in the "Articles" table. In the "Localize" column, you will see the country flag of the translation on each article that has not yet been translated and the DeepL icon directly to the right of it (see screenshot "Translating an article").
The DeepL icon acts like a switch that you can activate or deactivate by left-clicking with the mouse. By default, this switch is deactivated. This can be recognized by the fact that the icon is slightly grayed out. When activated by a click with the mouse, the icon is no longer translucent.
The switch offers two ways of proceeding:
- If we first activate the DeepL icon by clicking with the mouse and then click on the country flag of the translation, the news or event will be automatically translated with DeepL.
- If we leave the DeepL icon inactive and only click on the country flag of the translation, we can translate the news or event manually as usual.
So to translate the desired article automatically with DeepL we first click on the DeepL icon and then on the country flag of the translation. The article will now be translated automatically and will be visible in the list view after a short time.
The translated article is still hidden at first. This way you can have the translated content checked again by a native speaker.
Before the translated article is made visible, the URL segment must be updated. The title of the article has been translated by DeepL, but not the URL segment. To update it, click on the icon with the two arrows to the right of the URL segment (see screenshot "Update URL segment") and "Save and close" the article.
Note: If you have used content elements in your article, remember that they were also initially hidden after translation with DeepL and must be activated separately before you make the article visible.