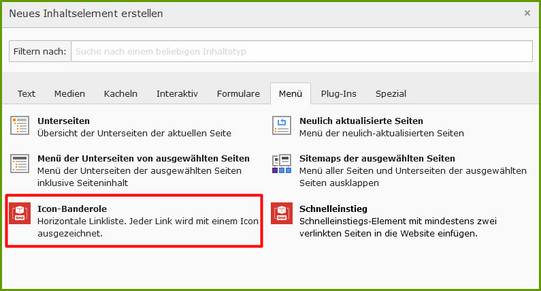
Icon banderole
The "Icon band" content element can be used to present links in a visually appealing way. Each link is visually supported by a corresponding icon. The icons serve to clarify the meaning or the purpose of the links and to positively influence the eye guidance.
Basic functionality
Each icon band consists of one or more links. Each link has an icon and a corresponding label. The links are displayed horizontally next to each other on desktop resolutions and below each other on mobile devices, similar to a list. Optionally, an introductory label can be added to each icon banderole.
Example:
Important: The number of links in an icon banderole should be chosen so that they are displayed in one line on desktop resolutions. Otherwise, multi-line icon banderoles can have a negative impact on the view. The icon should match the topic of the link.
Integration
Select the "Icon band" content element. In the following window, you can first optionally store an introductory label in the "Headline" field. Note: The number of characters in this field is limited to 20.
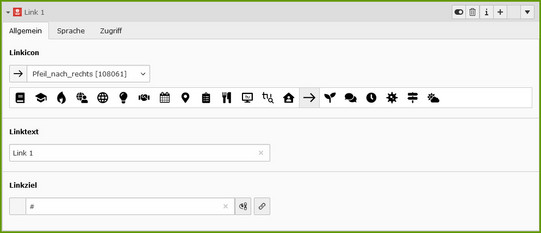
Under "Target pages" you can add a link to the icon banderole by clicking on the "Create new" button. You can enter the following information for each link:
- Under "Linkicon" they first select a suitable icon for the link.
- Then enter the link title in the "Link text" field.
- In the field "Link target" you finally refer to the desired target page. You can link to internal and external pages, as well as to files in the file list.