Header and Menu Images
The header and menu image labels have changed and became clearer in July 2020. Below you will find the descriptions for the new labels.
Header Image
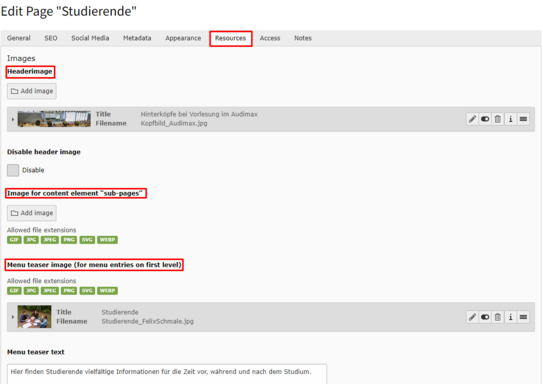
To define an image as a header image for a page, first click on "Edit page properties" of the desired page. Under the "Resources" tab, click "Add Image" under "Headerimage". Now either select an already uploaded image or upload a new one to the desired folder. Please note our instructions on image formats.
Header images are inherited by the underlying pages by default, so you don't necessarily have to include a header image on every page. We also provide you with standard header images in the file list, which the web admin of your website can access. Here the admin can change the standard images and individualize your website with little effort.
The standard header images are available in both English and German.
You can recognize the English standard header images by the _EN in the file name.
If you have a Single-Tree site, your webadmin can delete the English images, because they are not needed for your site. Please translate the meta data of the German images as usual.
Image for the "Subpages" Content Element
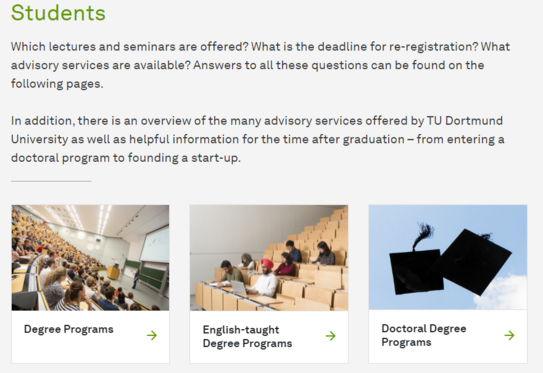
The "image for content element 'sub-pages'" can also be found under the "Resources" tab. The image selected there will be displayed as a substitute for the page when the page is displayed as part of the "Menu" -> "Subpages" content element (overview of the subpages of the current page).
Menu Teaser Image
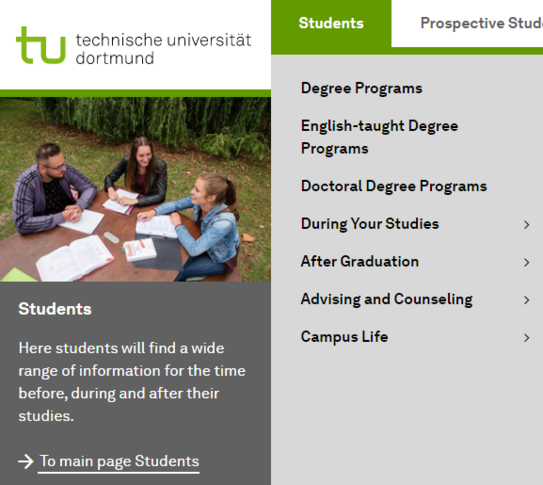
As shown in screenshot "S1" you can use the "Menu Teaser Image" to insert an image into a menu. This image will then be displayed in the menu as a small decorative element. You can use "Menu Teaser Text" to insert a text that will be displayed below the image.
The "Menu Teaser Image" only works in the top level menu, so like in the screenshot "S1" at "Students" in the main menu. However, an image in the menu cannot be displayed on a lower level, such as "Study offer". Only top level pages can display an image in the menu.