Header- und Menübilder
Die Bezeichnungen für die Header- und Menübilder haben sich im Juli 2020 geändert und sind eindeutiger geworden. Im Folgenden finden Sie die Beschreibungen zu den neuen Bezeichnungen.
Headerbild
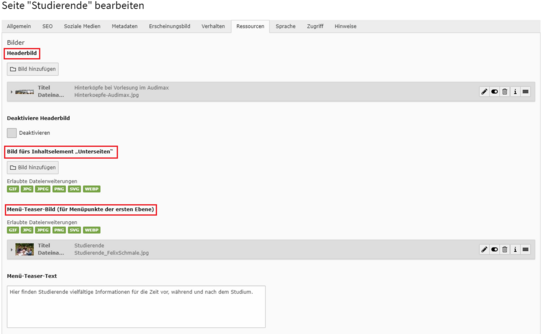
Um ein Bild als Headerbild für eine Seite zu definieren, klicken Sie zunächst auf „Seiteneigenschaften bearbeiten“ der gewünschten Seite. Unter dem Reiter „Ressourcen“ klicken Sie auf „Bild hinzufügen“ unter „Headerbild”. Nun wählen Sie entweder ein bereits hochgeladenes Bild aus oder laden ein neues in den gewünschten Ordner Ihre Dateispeichers.
Bitte beachten Sie hierzu unsere Hinweise zu Bildformaten, sowie die Themenseite zum Hochladen von Bildern.
Wichtig: Headerbilder müssen folgende Mindestgröße haben, damit es nicht zu Darstellungsfehlern in einigen Browsern kommt:
Breite: 2880px, Höhe: min. 1000px
Bildausschnitte
Normalerweise werden bei der Einbindung eines Bildes automatisch Bildausschnitte für jede Geräteklasse gesetzt. Dies bedeutet je ein Bildausschnitt für Desktop, Tablet und Mobile.
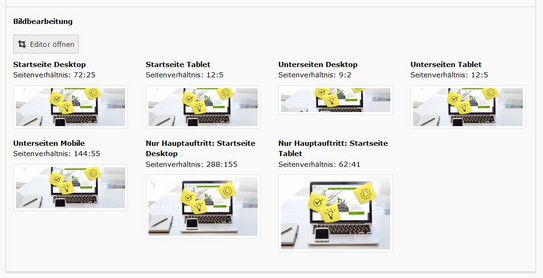
Wenn Sie einer Seite ein Headerbild hinzufügen, werden zwar auch automatisch Bildausschnitte gesetzt, allerdings sind diese nicht nach Geräteklasse sortiert. Die Bildausschnitte werden an dieser Stelle nach Anwendungsfällen sortiert (siehe Screenshot "Bildausschnitte nach Anwendungsfällen"):
- Startseite Desktop
- Startseite Tablet
- Unterseiten Desktop
- Unterseiten Tablet
- Unterseiten Mobile
- Nur Hauptauftritt: Startseite Desktop
- Nur Hauptauftritt: Startseite Tablet
Wichtig: Es werden je Headerbild immer alle Bildausschnitte gesetzt, auch wenn der jeweilige Anwendungsfall nicht eintritt. Die Bildausschnitte, die mit "Nur Hauptauftritt" beginnen, können Sie ignorieren, da diese nur beim Hauptauftritt der TU Dortmund zum Einsatz kommen.
Beispiel: Sie binden ein Headerbild auf einer Unterseite Ihres Auftritts ein. Auch in diesem Fall werden automatisch alle oben genannten Bildausschnitte gesetzt. Auch wenn die Bildausschnitte für die Startseiten hier nicht genutzt werden.
Wie auch an allen anderen Stellen im TYPO3-System der TU Dortmund können Sie im Nachgang die Bildausschnitte im Rahmen der vorgegebenen Seitenverhältnisse anpassen. Weitere Informationen zur generellen Arbeit mit dem Bildeditor finden Sie auf unserer Themenseite zum Bildeditor.
Vererbung von Headerbildern
Headerbilder werden standardmäßig an die darunter liegenden Seiten vererbt, sodass Sie nicht zwangsläufig auf jeder Seite ein Headerbild einbinden müssen.
Standardmäßig wird jeder TYPO3-Auftritt mit Standardheaderbildern ausgeliefert, die sich automatisch auf alle Seiten vererben. Auf diese Weise hat ihr Auftritt bereits auf allen Seiten entsprechenden Seitenheader. Auf die Standardheaderbilder hat nur der Webadmin Zugriff. Diese liegen im entsprechenden Dateispeicher für Webadmins. Dort kann er die Standardheaderbilder austauschen und Ihren Auftritt so mit wenig Aufwand individualisieren.
Die Standardheaderbilder sind sowohl auf Englisch, als auch auf Deutsch hinterlegt.
Die englischen Standardheaderbilder erkennen Sie an dem "_EN" im Dateinamen.
Hinweis: Sollten Sie einen SingleTree-Auftritt haben, kann Ihr Webadmin die englischen Bilder löschen, da diese für Ihren Auftritt nicht benötigt werden. Übersetzen Sie hier bitte die Meta-Daten der deutschen Bilder wie gewohnt.
Bild fürs Inhaltselement „Unterseiten”
Die Option Bild fürs Inhaltselement „Unterseiten” ist ebenfalls unter dem Reiter „Ressourcen” zu finden. Das dort ausgewählte Bild wird stellvertretend für die Seite angezeigt, wenn die Seite als Teil des Inhaltselementes „Menü” -> „Unterseiten” (Übersicht der Unterseiten der aktuellen Seite) angezeigt wird.
Menü-Teaser-Bild
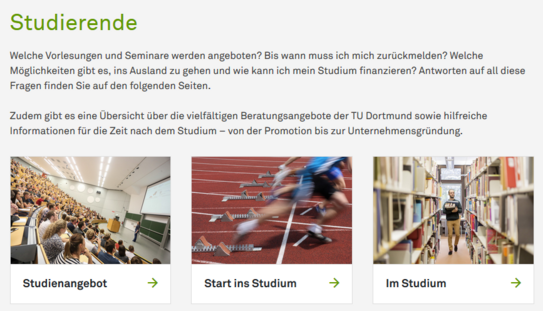
Wie im Screenshot „S1” beispielhaft dargestellt ist, kann man mit dem „Menü-Teaser-Bild” ein Bild in ein Menü einfügen. Dieses Bild wird dann im Menü als kleines Deko-Element angezeigt. Sie können unter „Menü-Teaser-Text” einen Text einfügen, der unter dem Bild angezeigt wird.
Das „Menü-Teaser-Bild” funktioniert nur im Menü der obersten Ebene, also wie im Screenshot „S1” bei „Studierende” im Hauptmenü. Ein Bild im Menü kann jedoch nicht auf einer tieferen Ebene, wie beispielsweise „Studienangebot” angezeigt werden. Nur auf Seiten der obersten Ebene kann ein Bild im Menü angezeigt werden.