Die Seitenlayouts
Sie können jeder Seite eines von mehreren vordefinierten Layouts zuweisen. Jedes Layout erzeugt dabei eine andere Gliederung des Contentbereichs. Wenn gewünscht, können Sie auch allen Unterseiten einer Seite ein einheitliches Layout zuweisen. Die Zuweisung eines Layouts für einzelne Seiten und Unterseiten erfolgt über die mit „Backend-Layouts“ betitelten Dropdown-Menüs des Reiters „Erscheinungsbild“ in den Seiteneinstellungen der jeweiligen Seite. Detaillierte Informationen zur Zuweisung der Layouts finden Sie unter Backend-Layouts.
Alle Layouts, die Sie unter den mit „Backend-Layouts“ betitelten Dropdown-Menüs in den Seiteneinstellungen zuweisen können, basieren auf einem gemeinsamen Grundaufbau: Auf der linken Seite befindet sich eine Marginalspalte, welche das Submenu des jeweiligen Bereichs beinhaltet. Auf der rechten Seite befindet sich der grau hinterlegte Contentbereich.
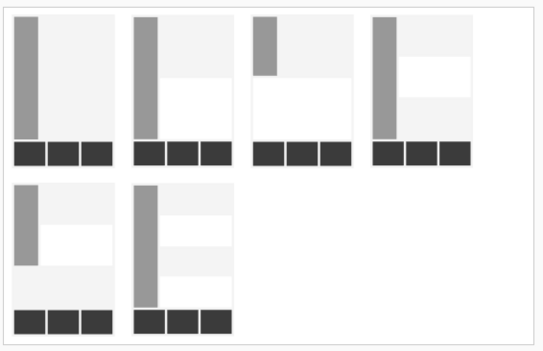
Je nach gewähltem Layout wird der Contentbereich um bis zu drei farblich alternierende Bereiche ergänzt. Diese dienen dazu, die Inhalte zu gliedern – sei es, weil ein thematischer Bruch erzeugt werden soll oder weil bestimmte Inhalte visuell hervorgehoben werden sollen.
Sie haben zudem die Wahl, ob Sie ein Layout auswählen, bei dem der zweispaltige Aufbau (Marginalspalte links, Contentbereich rechts) für alle farblich alternierenden Bereiche beibehalten wird oder ob Sie sich für ein Layout entscheiden, bei dem der jeweils letzte Bereich von diesem Aufbau abweicht und für sich genommen die gesamte Breite einnimmt.
Der Screenshot zeigt eine schematische Übersicht der einzelnen Layout-Varianten, die Sie auch im Backend sehen, wenn Sie die Einstellungen in den Seiteneigenschaften vornehmen.
Bei Fragen zu den Begrifflichkeiten schauen Sie bitte unter Die Bereiche.
Beispiele für Seitenlayouts:
„Subnavigation links, 2 Reihen Inhalt (letzte volle Breite)“
„Subnavigation links, 4 Reihen Inhalt“
Wir empfehlen „Subnavigation links, 4 Reihen Inhalt“ als Standardlayout zu verwenden.
Bitte beachten Sie:
Damit die farblich alternierenden Bereiche im Frontend angezeigt werden, müssen diese im Backend mindestens ein Inhaltselement beinhalten.
Sollten Sie einer Seite oder deren Unterseiten nachträglich ein neues Layout zuweisen, denken Sie daran, die bestehenden Inhaltselemente auf die neuen, alternierenden Bereiche zu verteilen.