iFrames
Über das Inhaltselement iFrame können von Ihrem Webadmin freigegebene Webseiten auf Unterseiten Ihres Auftritts eingebunden werden. Die Webseiten werden jeweils in einem eigenen iFrame angezeigt.
Aktuell dürfen nur Webseiten der TU Dortmund in iFrames eingebunden werden.
Aus Datenschutzgründen dürfen aktuell nur Webseiten der TU (*.tu-dortmund.de) für die Einbindung in einem iFrame zugelassen werden. Falls Sie für diesen Zweck einen Webserver benötigen, dann können Sie diesen im ServicePortal beantragen.
iFrame hinzufügen
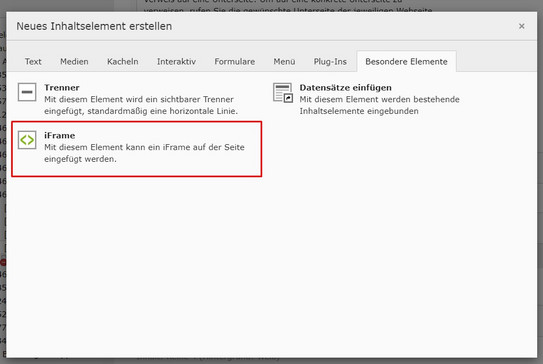
Fügen Sie zunächst wie gewohnt ein neues Inhaltselement ein. Wählen Sie hierzu im Reiter „Besondere Elemente“ das Inhaltselement "iFrame" aus (siehe Screenshot „iFrame hinzufügen“).
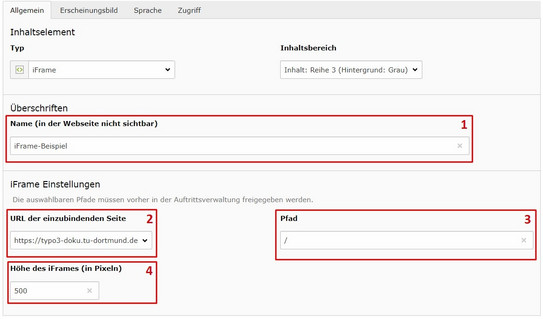
Im Bereich „Überschriften“ hinterlegen Sie nun einen Titel für das Inhaltselement. Dieser wird nur im Backend sichtbar sein und dient dazu, dass alle Redakteur*innen dieses Inhaltselement zuordnen können. Wählen Sie daher eine möglichst eindeutige Bezeichnung (siehe Screenshot „iFrame konfigurieren – 1“).
Im Bereich „iFrame Einstellungen“ wählen Sie nun im mit „URL der einzubindenden Seite“ betitelten Dropdown-Menü die Webseite aus, die Sie in den iFrame einbinden wollen (siehe Screenshot „iFrame konfigurieren – 2“). Hinweis: Die Liste der erlaubten Webseiten im Dropdown-Menü wird vom jeweiligen Webadmin gepflegt. Informationen für Webadmins finden Sie auf unserer Themenseite.
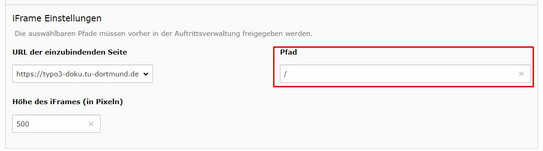
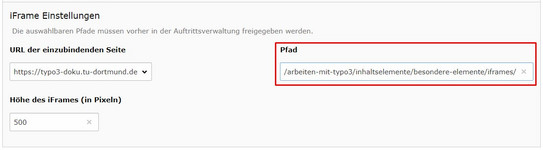
Im nächsten Schritt müssen Sie angeben, welcher Pfad der vorher ausgewählten Webseite im iFrame angezeigt werden soll. Hierzu hinterlegen Sie den gewünschten Pfad im gleichnamigen Eingabefeld. Um die Startseite der jeweiligen Webseite anzuzeigen, reicht die Angabe von "/" aus (siehe Screenshot „iFrame konfigurieren – 3“). Zwei Beispiele zum Ausfüllen dieses Feldes finden Sie weiter unten auf der Seite.
Im letzten Schritt geben Sie im Eingabefeld „Höhe des iFrames“ die Höhe in Pixeln an (siehe Screenshot "iFrame konfigurieren – 4"). Hinweis: Wenn keine Höhe angegeben wird, wird automatisch eine Höhe von 0 Pixeln hinterlegt. Der iFrame ist in diesem Fall nicht sichtbar, es sei denn Sie haben das Javascript zum automatischen bestimmen der Höhe eingebunden.. Die Breite des iFrames können Sie nicht anpassen, da dieser automatisch die maximal Breite einnimmt, die ihm zur Verfügung steht.
Angabe des URL-Pfads - zwei Beispiele
Wenn Sie das Inhaltselement iFrame einbinden, müssen Sie im Eingabefeld "Pfad" den gewünschten URL-Pfad der im iFrame anzuzeigenden Webseite hinterlegen. Im Folgenden finden Sie zwei Beispiele einer korrekten Pfad-Angabe:
Beispiel 1 - Verweis auf die Startseite:
Um auf die Startseite der ausgewählten Webseite zu verweisen reicht im Eingabefeld „Pfad“ die Angabe von „/“ aus (siehe Screenshot "Beispiel 1").
Beispiel 2 - Verweis auf eine Unterseite:
Es ist auch möglich, durch die Angabe eines URL-Pfades, eine bestimmte Unterseite einer Webseite in einem iFrame anzeigen zu lassen.
Um z. B. die aktuelle Seite mit der Dokumentation zu iFrames in einen solchen einzubinden, würden Sie zunächst im Dropdown-Menü "URL der einzubindenden Seite" das Doku-Portal auswählen. Im Eingabefeld "Pfad" würden Sie dann den Pfad zur aktuellen Seite hinterlegen, der Ihnen auch in der Adressleiste Ihres Browsers angezeigt wird:
/arbeiten-mit-typo3/inhaltselemente/besondere-elemente/iframes/
(siehe Screenshot "Beispiel 2").
Responsivität des iFrame-Inhalts
Die TYPO3-Auftritte der TU Dortmund passen sich flexibel an die jeweilige Bildschirmbreite an (sogenanntes "Responsive Design"). Da die Breite des Inhaltselements "iFrame" immer der vollen zur Verfügung stehende Breite des Inhaltsbereichs entspricht, ist diese ebenso flexibel. Dementsprechend sollten auch Inhalte, die über den iFrame eingebunden werden, so angelegt sein, dass diese responsive sind - sich also an verschiedene Bildschirmbreiten anpassen.
Andernfalls kann es dazu kommen, dass Webseiten mit einer statischen Breite auf kleineren Auflösungen abgeschnitten werden. In diesem Fall wird an der unteren Kante des iFrames ein horizontaler Scrollbalken eingeblendet, den Besuchende Ihres Auftritts nutzen müssen, um die abgeschnittenen Inhalte zu sehen. Da dieser Scrollbalken oftmals übersehen wird, werden abgeschnittene Inhalte meistens nicht beachtet.