Die Validatoren
Validatoren können den Formular-Elementen optional hinzugefügt werden, um zu prüfen, ob die Eingaben von Nutzern einem gewünschten Format entsprechen. So kann beispielsweise sichergestellt werden, dass bei einem Textfeld, in dem das Alter einer Person hinterlegt werden soll, nur ganze Zahlen von Nutzern eingegeben werden können. Sollte eine Nutzereingabe dem durch einen Validator geforderten Eingabeformat nicht entsprechen, so kann das Formular nicht übermittelt werden und es wird ein entsprechender Hinweis am Formular-Element eingeblendet.
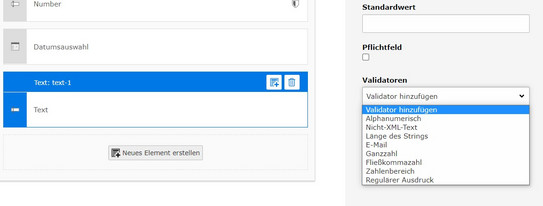
Je nachdem, welches Formular-Element Sie über die Schaltfläche "neues Element erstellen" Ihrem Formular hinzufügen, stehen Ihnen unterschiedliche Validatoren zur Verfügung. Die Validatoren können je Element auf der rechten Seite des Formulareditors über ein Dropdown-Menü ausgewählt werden (siehe Screenshot "Validatoren auswählen"). Dabei gilt es zu berücksichtigen, dass nicht für jedes Formular-Element alle Validierungsoptionen zur Verfügung stehen.
Darüber hinaus setzen bestimmte Formular-Elemente, für sich gesehen bereits ein bestimmtes Eingabeformat voraus - analog zum jeweiligen Validator. Zum Beispiel erfordert das Element "E-Mail Address" die Eingabe einer gültigen E-Mail-Adresse. Es gibt aber auch einen Validator "E-Mail", den man anderen Formular-Elementen zuweisen kann, um zu prüfen, ob eine gültige E-Mail Adresse eingegeben wurde.
Validatoren einbinden
Sobald ein Validator im entspechenden Dropdown-Menü des Elements ausgewählt wurde, wird dieser unterhalb des Dropdown-Menüs als grau hinterlegter Eintrag gelistet (siehe Screenshot "Validatoren einbinden"). Auf diese Weise kann man alle für das jeweilige Element zugewiesenen Validatoren einsehen.
Ob es Sinn macht, mehrere Validatoren für ein Formular-Element zu hinterlegen, kommt auf den jeweiligen Anwendungsfall an.
Über das Pfeil-Icon am linken Rand der einzelnen, grau hinterlegten Einträge, kann man auf die Optionen des jeweiligen Validators zugreifen. Welche Optionen hier zur Verfügung stehen, ist je nach Validator unterschiedlich. Über das Papierkorb-Icon am rechten Rand können einzelne Validatoren wieder entfernt werden.
Überblick über die Validatoren
Der Validator prüft, ob die Eingabe aus Buchstaben und Ziffern besteht ("A-Z" und "0-9") - Sonderzeichen, inklusive Leerzeichen, sind nicht gültig.
Der Validator prüft die Eingabe auf das Vorhandensein von XML-Tags. Eine Eingabe ist nur gültig, wenn diese keine XML-Tags beinhaltet.
Der Validator prüft, ob die Zeichenanzahl der Eingabe sich innerhalb der minimalen und maximalen Zeichenlänge befindet. Die minimale und maximale Zeichenlänge muss im Validator festgelegt werden.
Der Validator prüft, ob die Eingabe dem gültigen E-Mail-Format entspricht: "E-Mail-Prefix + @ + Domain".
Gültige Eingabebeispiele:
max.mustermann@tu-dortmund.de
mustermann@tu-dortmund.de
Der Validator prüft, ob die Eingabe ein ganzer numerischer Wert ist. Fließkommazahlen, Sonderzeichen oder Buchstaben sind nicht gültig.
Der Validator prüft, ob die Eingabe eine Fließkommazahl ist. Ganze Zahlen, Sonderzeichen oder alphabetische Zeichen sind nicht gültig.
Der Validator prüft, ob die Eingabe ein numerischer Wert ist und sich innerhalb des definierten, minimalen und maximalen Zahlenbereichs befindet. Die obere und untere Grenze des Zahlenbereichs muss im Validator festgelegt werden. Dabei können ganze Zahlen oder Fließkommazahlen genutzt werden.
Sie können selbst einen gültigen, regulären PHP-PCRE-Ausdruck definieren und hinterlegen. Der Validator prüft, ob die Eingabe Ihrem Ausdruck entspricht. Dabei ist zu beachten, dass der gültige, reguläre PHP-PCRE-Ausdruck in Schrägstrichen stehen muss, damit dieser von TYPO3 ausgeführt wird ("/" + regulärer Ausdruck + "/").
Hinweis: Wir leisten keinen Support bei der Erstellung, Modifikation oder Korrektur von regulären Ausdrücken.
Der Validator ist nur beim Element "Date" verfügbar. Er prüft, ob sich das eingegebene Datum innerhalb eines definierten Zeitraums befindet. Start- und Enddatum dieses Zeitraums müssen im Validator im folgenden Format definiert werden "Y-m-d", z. B. "2021-02-19".
Der Validator kann bei den Elementen "Mehrfachauswahl" und "Checkbox zur Mehrfachauswahl" dazu genutzt werden, um eine minimale und maximale Auswahlmenge zu definieren. Die obere und untere Grenze der vom Nutzer auszuwählenden Elemente muss dabei im Validator festgelegt werden.
Der Validator kann bei den Elementen "Dateiupload" und "Bildupload" dazu genutzt werden, die Dateigröße der hochgeladenen Datei zu begrenzen. Er prüft, ob sich die Dateigröße der hochgeladenen Datei innerhalb des definierten Dateigrößen-Bereichs befindet. Die minimale und maximale Dateigröße muss im Validator festgelegt werden. Nutzen Sie für die Angabe von Dateigrößen das folgende Format:
"Dateigröße" + "B" / "K" / "M"
Die drei Kürzel stehen für die Angaben "Byte", "Kilobyte" und "Megabyte". Zwischen der Zahl und dem jeweiligen Kürzel darf kein Leerzeichen stehen.
Gültige Eingabebeispiele:
10B (10 Bytes)
100K (100 Kilobytes)
10M (10 Megabytes)
Hinweis: Berücksichtigen Sie an dieser Stelle die Standardeinstellungen für den Dateiupload. Die Dateigröße darf 100 Megabyte nicht überschreiten.
Der Validator ist nur beim Element "Datumsauswahl" verfügbar und prüft, ob die Eingabe dem gültigen Datums-Format entspricht. Nutzer müssen ein Datum im Format "d.m.Y" angeben, z. B. "19.02.2021".