Responsive Tabellen
Das Inhaltselement "responsive Tabelle" wurde speziell für den Einsatz in einem responsiven Layout konzipiert. Dies bedeutet, dass sich die Darstellung der Zellen je nach Bildschirmbreite anpasst, sodass die Inhalte immer optimal auf dem jeweiligen Endgerät lesbar sind.
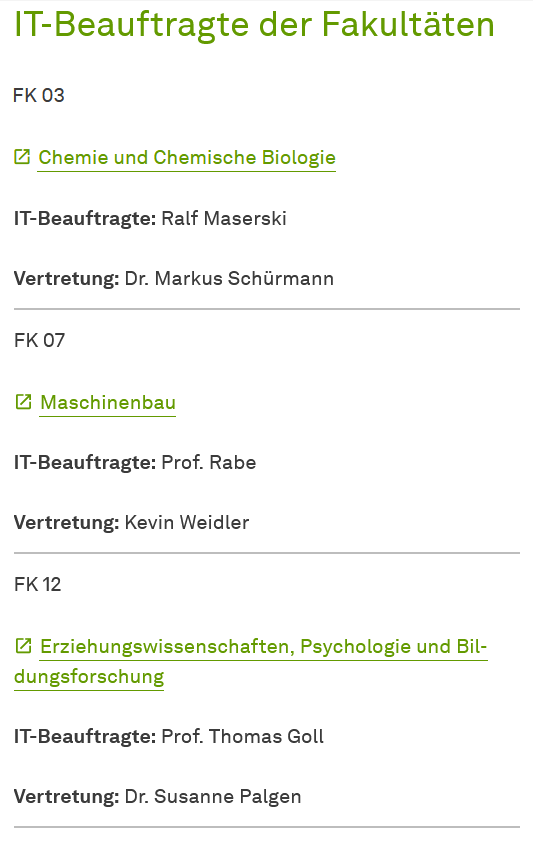
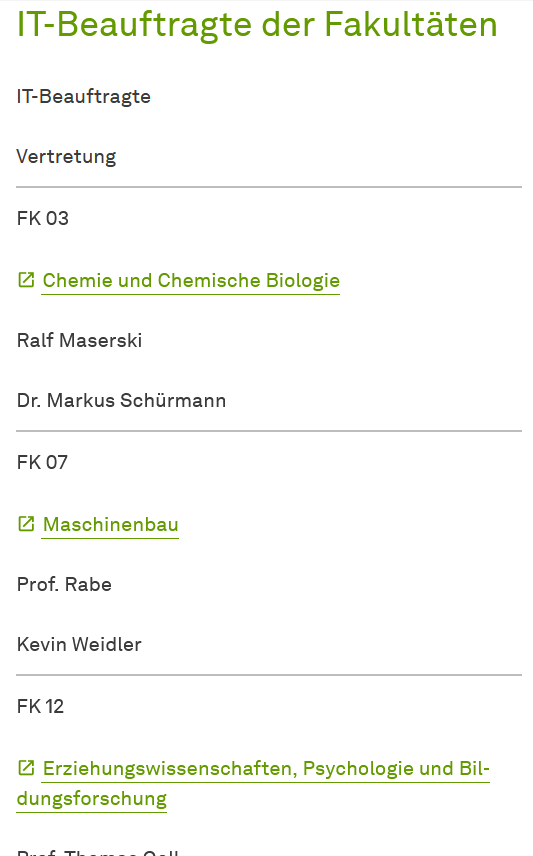
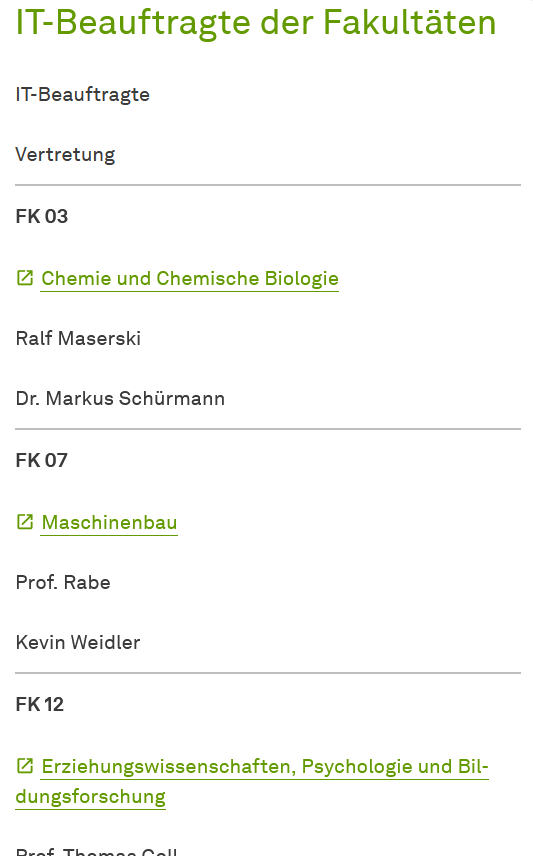
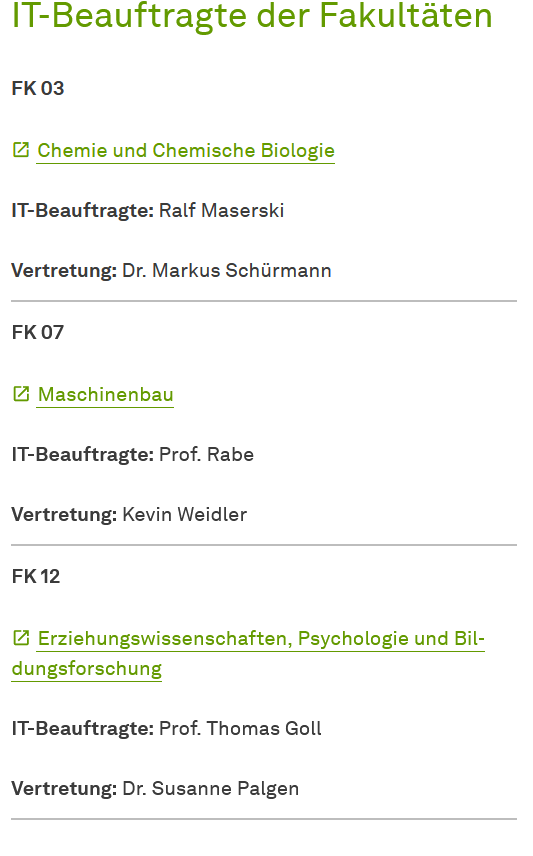
Auf kleinen Bildschirmbreiten werden die einzelnen Zellen dabei untereinander dargestellt und die Überschriften in jeder Zelle wiederholt. Eine korrekte Zuordnung der Inhalte ist auf diese Weise gewährleistet (siehe Screenshots unter dem Absatz).
Für die Auszeichnung von Überschriften auf kleinen Endgeräten stehen Ihnen dabei verschiedene Optionen zur Verfügung, auf die wir im nächsten Abschnitt eingehen.
Wichtig:
Benutzen Sie KEINE verbundenen Zellen in responsiven Tabellen. Die Responsivität kann hierbei nicht gewährleistet werden. Wenn Sie verbundene Zellen nutzen, testen Sie unbedingt, ob sich die Tabelle so verhält wie gewünscht.
Gut zu wissen:
Die Breite der einzelnen Spalten kann nicht manuell gesetzt oder angepasst werden. Die Breite wird immer vom jeweiligen Browser anhand des Inhalts der jeweiligen Spalte bestimmt.
Die Auszeichnung von Überschriften
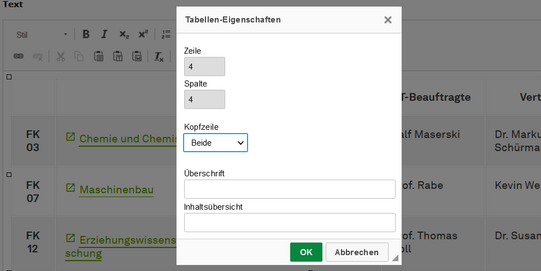
Um die Überschriften auf kleineren Displays zellenweise zu wiederholen, müssen diese in den Tabelleneigenschaften korrekt ausgezeichnet werden.