Finisher hinzufügen
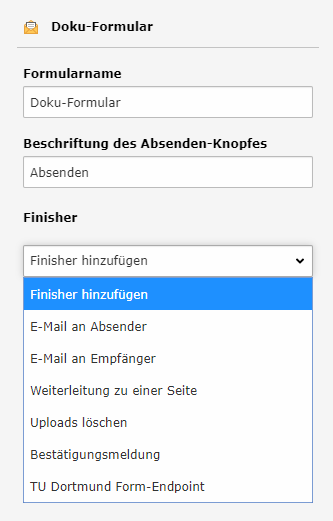
Es fehlt jetzt nur noch der Finisher. Diese Option finden Sie, wenn Sie in der Formularstruktur auf das Formular selbst klicken.
Der Finisher tritt in Kraft, wenn das Formular abgesendet wird. In dem Menü werden Aktionen angezeigt, die dann ausgeführt werden können. Im Folgenden werden die Finisher in der Reihenfolge ihrer Wichtigkeit erklärt.
TU Dortmund Form-Endpoint
Damit die Daten, die über das Formular erhoben werden, auch irgendwo gespeichert und gesammelt werden können, müssen wir einen Form-Endpoint setzen. Beginnen Sie damit, dass Sie sich mit Ihrem UniAccount in das ServicePortal einloggen und dort folgende Seite aufrufen:
Form-Endpoint auf der Seite des ServicePortals
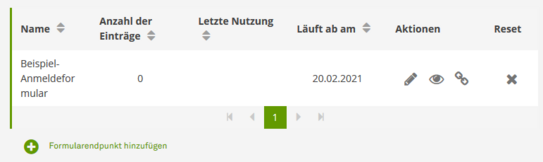
Auf dieser Seite finden Sie unten die Zeile „Formularendpunkt hinzufügen” (siehe Screenshot „Formularendpunkt hinzufügen”). Nach Klick erscheint dort ein Menü, das fast komplett so aussieht wie der Screenshot „Eigenschaften des Formularendpunktes”.
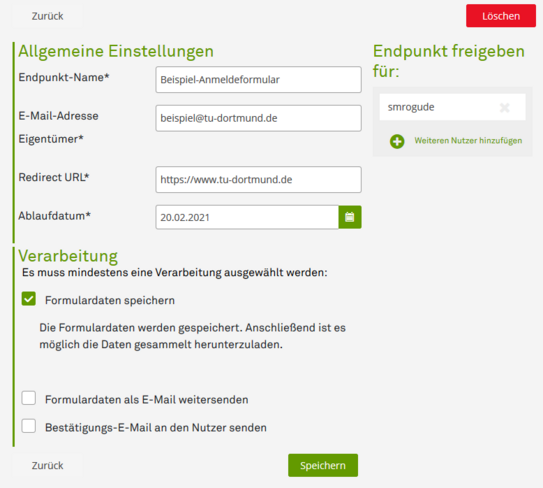
Bei der ersten Erstellung haben Sie nur die oberen vier Optionen.
Bei Endpunkt-Name sollten Sie einen aussagekräftigen Namen wählen, damit Sie Ihr Formular immer wieder finden. Auch eine Datumsangabe sollten Sie vornehmen.
E-Mail-Adresse Eigentümer muss mit einer E-Mail-Adresse der TU Dortmund ausgefüllt werden, nehmen Sie hier am besten Ihre eigene E-Mail-Adresse.
Redirect URL ist für Formulare in TYPO3 nicht relevant. Nehmen Sie hier einfach die Adresse der TU Dortmund: www.tu-dortmund.de. Sie können auch jede beliebige andere URL eintragen, beachten Sie jedoch, dass es eine gültige und erreichbare URL sein muss. Bitte keine Links in Intranetbereiche oder auf ausgeblendete Seiten eintragen.
Das Ablaufdatum liegt standardmäßig ein Jahr in der Zukunft und kann kürzer gesetzt werden, falls zum Beispiel eine Anmeldefrist gilt.
Hinweis: Denken Sie daran, das Ablaufdatum des Form-Endpoints zu verlängern, falls das Formular über dieses hinaus noch genutzt werden soll. Anfragen, welche nach dem Ablaufdatum über das Formular verschickt werden, werden ansonsten nicht mehr gespeichert. Sie erhalten vor Ablauf der Frist eine Erinnerungs-E-Mail.
Nachdem Sie das Formular erstmalig gespeichert haben, kommen nun die im Screenshot „Eigenschaften des Formularendpunktes” sichtbaren Optionen hinzu. Entscheidend ist, dass bei Verarbeitung der Haken bei Formulardaten speichern gesetzt wird. Die anderen beiden Haken müssen frei bleiben, sonst kommt es zu Fehlermeldungen!
Zusätzlich dazu können Sie rechts oben weitere Benutzer (UniAccount verwenden!) hinzufügen, die ebenfalls Zugriff auf das Formular haben sollen. Hierbei ist jedoch Vorsicht geboten, da neue Nutzer die gleichen Rechte haben wie Sie, den Formularendpunkt also löschen oder Sie aus dem Formularendpunkt rausschmeißen können. Nachdem Sie das Formular gespeichert haben, klicken Sie auf „Zurück” und können nun, wie im Screenshot „Formularendpunkt hinzufügen” zu sehen ist, auf die Kette klicken. Es öffnet sich ein kleines Fenster mit einer Textzeile, deren Inhalt Sie mit einem Klick in die Zeile in die Zwischenablage kopieren. Nun können Sie wieder in Ihr Formular gehen und dort bei TU Dortmund Form-Endpoint die URL einfügen.
Wichtig: Reihenfolge der Finisher
Ganz entscheidend ist, dass der Finisher TU Dortmund Form-Endpoint über allen anderen Finishern angeordnet ist! Siehe Screenshot „Reihenfolge der Finisher”. Wenn Sie diese Schritte alle abgeschlossen haben, dann können Sie auf der Seite des ServicePortals mit einem Klick auf das Augen-Symbol (Siehe Screenshot „Formularendpunkt hinzufügen”) die gesammelten Daten des Formulars als Excel-Datei herunterladen. Ihr Formular ist somit voll funktionsfähig.
Auch bei den anderen Finishern gilt es eine Reihenfolge zu beachten: Die E-Mail-Finisher müssen vor den Finishern „Bestätigungsmeldung” und „Weiterleitung zu einer Seite” angeordnet sein.
Weitere Finisher

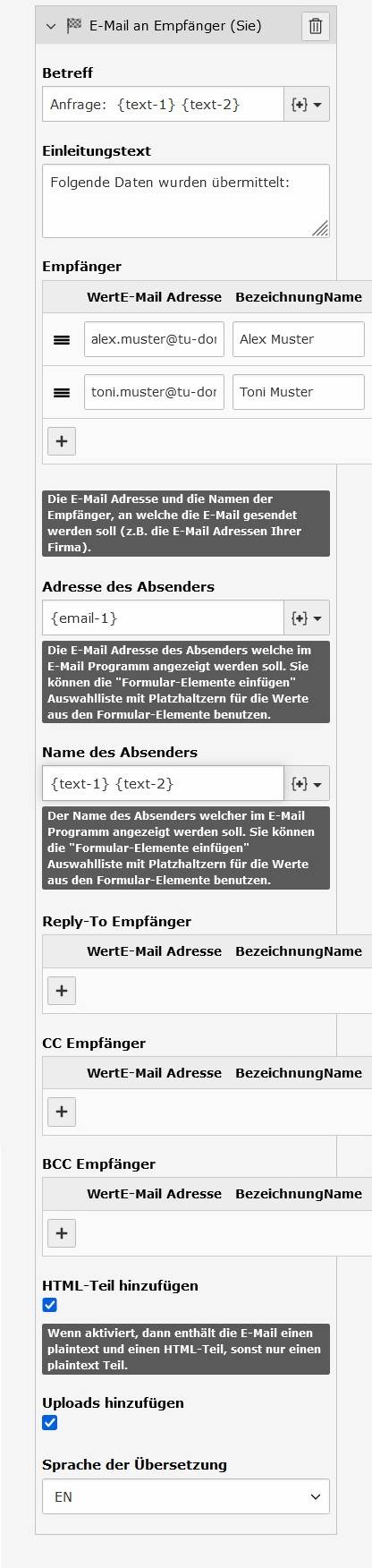
Die Aufgabe von E-Mail an Empfänger ist, den Formularadmins (Ihnen und, je nach Anwendungsfall, weiteren Personen) eine E-Mail mit den Formulardaten zu senden, nachdem dieses abgeschickt wurde.
Bei einigen Eingabefeldern kann es Sinn machen, diese mit Daten aus dem Formular zu befüllen. Auf diese Weise können z. B. der Vor- und Nachname der Person, die das Formular ausgefüllt hat, in der Betreffzeile erscheinen. Hierzu muss eine Referenz auf das jeweilige Formularfeld erzeugt werden. Mehr dazu finden Sie im Abschnitt unten auf dieser Seite.
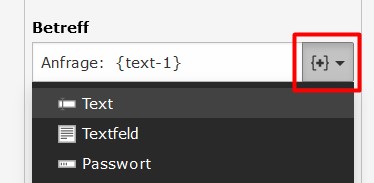
In Betreff bestimmen Sie den Betreff der E-Mail. Durch das „[+]” können Sie Formularfelder hinzufügen und beispielsweise den Namen des Formularabsenders in den Betreff einfügen (z. B. „Anfrage: {text-1} {text-2}“).
Den Einleitungstext können Sie individuell gestalten. Nur Sie und die anderen Empfänger werden diesen Text sehen - nicht aber die Person, die das Formular abgeschickt hat.
Unter Empfänger hinterlegen Sie die Formularadmins, welche die E-Mail mit den Formulardaten erhalten sollen. Klicken Sie zunächst auf das „[+]“, um eine neue Zeile zu erzeugen. Bei „Wert E-Mail Adresse“ hinterlegen Sie nun die E-Mail Adresse, bei „Bezeichnung Name“ den Vor- und Nachnamen des jeweiligen Empfängers. Wichtig: Bitte nutzen Sie an dieser Stelle unbedingt E-Mail Adressen der TU Dortmund. Einzelne Zeilen können durch einen Klick auf das Mülltonnen-Icon rechts an jeder Zeile wieder entfernt werden. Sollten Sie das Icon nicht sehen, scrollen Sie bitte im Frame nach rechts.
Die Adresse des Absenders sollte die E-Mail Adresse der Person beinhalten, die das Formular ausfüllt. Hierzu muss im Formular ein E-Mail Feld vorhanden sein, welches Sie dann über das „[+]”auswählen.
Der Name des Absenders ist der Name, der Ihnen bei der E-Mail als Absender angezeigt wird. Auch hier bietet es sich an, über das „[+]“ die Textfelder auszuwählen, die den Vor- und Nachnamen enthalten.
Die Felder Reply-To, CC und BCC können im Normalfall leer bleiben. Wenn gewünscht können Sie hier, analog zur Vorgehensweise beim Feld Empfänger, jeweils mehrere E-Mail Adressen hinterlegen.
Die Option HTML-Teil hinzufügen muss gesetzt sein, damit die E-Mail korrekt formatiert wird.
Den Haken bei Uploads hinzufügen sollten Sie setzen, wenn das Formular ein Upload-Feld beinhaltet. Uploads werden dann als E-Mail-Anhang versendet.
Das Dropdown Sprache der Übersetzung beinhaltet nur eine mögliche Option, die zudem vorausgewählt ist. Es kann ignoriert werden.

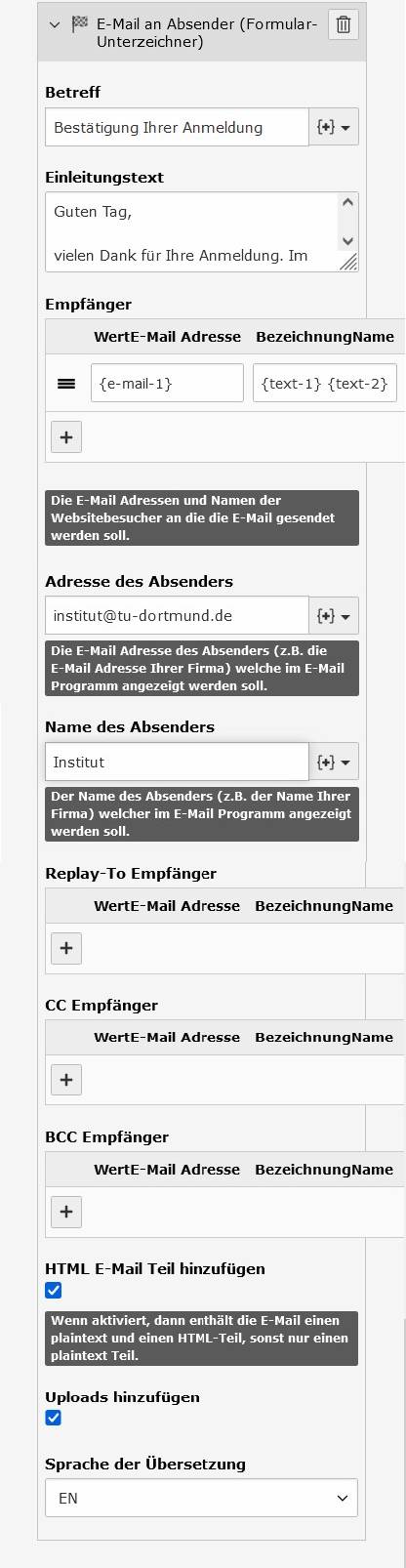
Die Aufgabe von E-Mail an Absender ist, demjenigen eine E-Mail zu schicken, der das Formular abgesendet hat.
Hinweis: Bei einigen Eingabefeldern kann es Sinn machen, diese mit Daten aus dem Formular zu befüllen. Auf diese Weise können z. B. der Vor- und Nachname der Person, die das Formular ausgefüllt hat, in der Betreffzeile erscheinen. Hierzu muss eine Referenz auf das jeweilige Formularfeld erzeugt werden. Mehr dazu finden Sie im Abschnitt unten auf dieser Seite.
In Betreff bestimmen Sie den Betreff dieser E-Mail (z. B. „Bestätigung Ihrer Anmeldung”). Über das „[+]“ können Sie Inhalte aus dem Formular ergänzen.
Der Einleitungstext ist der Text, der dem Formularabsender vor der Zusammenfassung des Formularinhalts in der E-Mail angezeigt wird. Hier könnten Sie etwas schreiben wie: „Guten Tag, vielen Dank für Ihre Anmeldung. Im Folgenden finden Sie eine Zusammenfassung Ihrer Angaben. Bei Fragen wenden Sie sich gern per E-Mail an uns“.
Unter Empfänger sollten E-Mail Adresse und Name des Formularabsenders hinterlegt sein. Diese sind vorab nicht bekannt, sondern werden erst von diesem ausgefüllt. Aus diesem Grund müssen wir Referenzen auf die Formularfelder hinterlegen, welche die Daten enthalten werden: Klicken Sie zunächst auf das „[+]“, um eine neue Zeile zu erzeugen. Bei „Wert E-Mail Adresse“ hinterlegen wir nun den eindeutigen Bezeichner des Formularfeldes, welches die E-Mail Adresse enthalten wird und setzen diesen in geschweifte Klammern. Bei „Bezeichnung Name“ hinterlegen wir die eindeutigen Bezeichner der Formularfelder, welche Vor- und Nachnamen enthalten werden und setzen diese ebenfalls in geschweifte Klammern. Wo Sie die eindeutigen Bezeichner der Formularfelder einsehen können, wird im Abschnitt unten auf dieser Seite beschrieben. Es ist zudem möglich, durch einen Klick auf das „[+]“ weitere Empfänger anzugeben. So erzeugte Zeilen können durch einen Klick auf das Mülltonnen-Icon rechts an jeder Zeile wieder entfernt werden. Sollten Sie das Icon nicht sehen, scrollen Sie bitte im Frame nach rechts.
Die Adresse des Absenders wird dem Empfänger angezeigt und ist gleichzeitig die standardmäßige Antwortadresse. Sie sollten hier also eine Adresse der TU Dortmund benutzen.
Der Name des Absenders ist der Name, der beim Empfänger als Absender angezeigt wird. Empfehlenswert ist es, hier keinen persönlichen Namen einzufügen, sondern beispielsweise „TU Dortmund Beispiel-Event”.
Reply-To, CC und BCC können im Normalfall leer bleiben.
Die Option HTML E-Mail Teil hinzufügen muss gesetzt sein, damit die E-Mail korrekt formatiert wird.
Den Haken bei Uploads hinzufügen können Sie setzen, wenn der Empfänger seine Uploads auch als E-Mail-Anhang gesendet bekommen soll. Falls nicht, lassen Sie den Haken einfach weg.
Das Dropdown Sprache der Übersetzung beinhaltet nur eine mögliche Option, die zudem vorausgewählt ist. Es kann ignoriert werden.
Wenn Sie Weiterleitung zu einer Seite auswählen, können Sie auf eine interne Seite verlinken, auf der eine entsprechende Bestätigungsmeldung steht. Dieser Finisher ist dem Finisher Bestätigungsmeldung vorzuziehen, da durch den Absprung auf eine neue Seite ein versehentlich doppelter Formularversand vermieden wird.
Die Bestätigungsmeldung ist ein einfacher Text der nach dem Formularversand angezeigt wird. Man bleibt dabei auf der Seite, auf der auch das Formular liegt. Eine Formatierung des Textes ist nicht möglich. Der Finisher Weiterleitung zu einer Seite ist diesem Finisher stets vorzuziehen, da ansonsten die Gefahr steigt, dass das Formular versehentlich doppelt verschickt wird.
Bitte beachten Sie, dass die Finisher Bestätigungsmeldung und Weiterleitung zu einer Seite sich nicht vertragen. Die Bestätigungsmeldung wird dann nicht angezeigt.
Der Finisher „Uploads löschen” hat zur Zeit keine Funktion.
Formulardaten in Finishern nutzen
Wenn in einem Finisher Daten genutzt werden sollen, die erst durch die ausfüllende Person im Formular hinterlegt werden (z. B. Vor- und Nachname oder E-Mail Adresse des Absenders), muss im entsprechenden Eingabefeld des Finishers eine Referenz auf das jeweilige Formularfeld hinterlegt werden. Die Referenzen werden dann nach dem Absenden des Formulars und vor dem Versand der E-Mail durch die eigentlichen Inhalte ersetzt.
Hierbei gibt es zwei Herangehensweisen:
- Wenn rechts am Eingabefeld ein "[+]" sichtbar ist, kann man auf dieses Icon klicken und das Formularfeld für die Referenz auswählen. Diese wird dann automatisch in geschweiften Klammern hinterlegt (siehe Screenshot "Referenz über Icon hinzufügen").
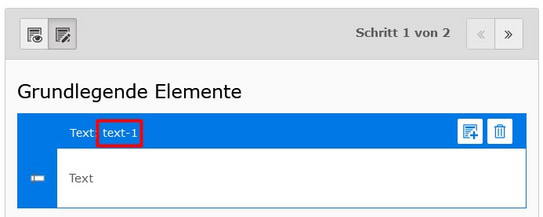
- Sollte kein "[+]" rechts am Eingabefeld vorhanden sein, muss die Referenz manuell hinterlegt werden. Hierzu klickt man zunächst auf das jeweilige Formularfeld im Formulareditor. Das ausgewählte Formularfeld wird blau hervorgehoben. Im oberen, blau hinterlegten Balken kann man den eindeutigen Bezeichner des Formularfeldes ablesen (siehe Screenshot "Eindeutigen Bezeichner ablesen"). Diesen trägt man dann in das gewünschte Eingabefeld des Finishers ein. Der eindeutige Bezeichner muss dabei in geschweiften Klammern stehen.
Beispiel:
Eindeutiger Bezeichner: "text-1"
Referenz auf dieses Formularfeld, die im Finisher eingetragen wird: "{text-1}"