Arbeiten mit dem Bildeditor
Mit dem Bildeditor können eigene Bildausschnitte gesetzt werden, die dann im Frontend angezeigt werden. Dabei können unterschiedliche Bildausschnitte je Geräteklasse - Desktop-PC, Tablet oder Mobiltelefon - definiert werden.
Muss man Bildausschnitte setzen?
Oftmals ist es nicht notwendig pro Bild jeweils eigene Bildausschnitte für Desktop-PCs, Tablets und Mobiltelefone zu setzen. Wenn Sie ein Bild neu einbinden, setzt TYPO3 automatisch für das Inhaltselement passende Bildausschnitte.
Je nach Bild und Anwendungsfall kann es aber sein, dass nur ein bestimmter Bildteil im Fokus sein soll. Zudem haben unterschiedliche Geräteklassen auch unterschiedliche Anforderungen an Bildausschnitte.
Grundsätzlich gilt:

Achten Sie darauf, dass die wesentlichen Bildinformationen auf dem Bildausschnitt zu sehen sind. Wenn mehrere Seitenverhältnisse zur Auswahl stehen (z. B. 4:3, 16:9 und Frei), wählen Sie eines, welches sich harmonisch in Ihren Seitenaufbau einfügt und alle wichtigen Bildinformationen aufnehmen kann.
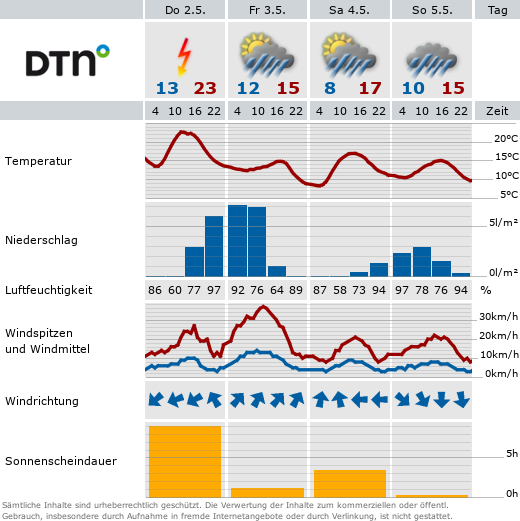
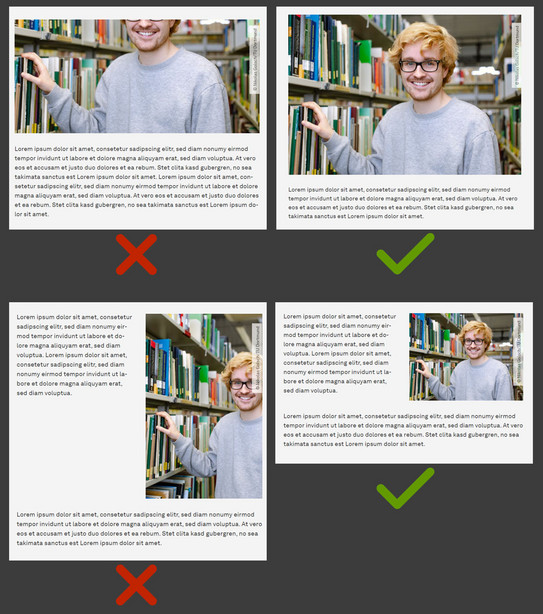
Beispiele aus der Infografik:
Erste Zeile - links: Die wichtigen Bildinformationen werden ungünstig abgeschnitten. Rechts: Alle wichtigen Bildinformationen sind im Bildausschnitt zu sehen.
Zweite Zeile - links: Der Bildausschnitt ragt weit über den Text hinaus, der Seitenaufbau wirkt unruhig. Rechts: Wahl eines zur Textlänge passenden Bildausschnittes.

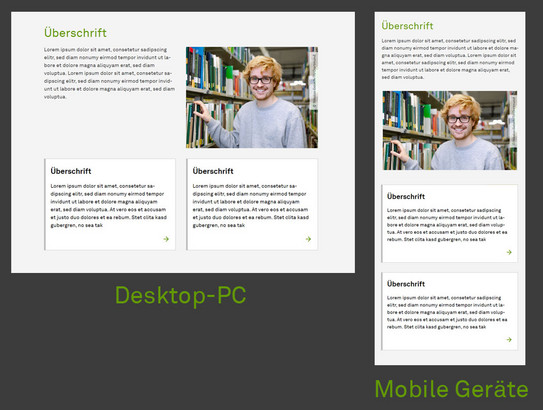
Auch hier gelten dieselben Regeln wie bei Desktop-PCs und Tablets. Allerdings ändern sich die Rahmenbedingungen: Auf mobilen Geräten wird das gesamte Layout der Webseiten einspaltig. Dies bedeutet, dass alle Inhalte, die zuvor in mehreren Spalten nebeneinander standen nun untereinander dargestellt werden (siehe Infografik).
Gerade hochformatige Bildauschnitte sollten für Mobilgeräte daher vermieden werden, da diese die Seite unnötig lang werden lassen. Besser geeignet sind Bildausschnitte im Querformat.
Bildausschnitte setzen (Beispiel)
In diesem Beispiel binden wir ein Bild im Inhaltselement "Text und Bild rechts" ein.
Binden Sie das Inhaltselement an der gewünschten Stelle ein.
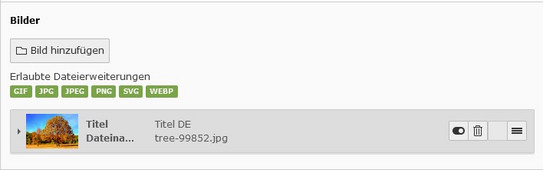
Im Bearbeitungsmodus scrollen Sie nach unten und klicken Sie auf den Button "Bild hinzufügen", um ein Bild zu ergänzen. Wählen Sie in Ihrer Dateiliste den passenden Ordner aus und klicken auf das Bild, welches Sie einbinden wollen. TYPO3 bindet das entsprechende Bild ein und sie sehen das eingebundene Bild unterhalb des Buttons (Screenshot "Bild einbinden").
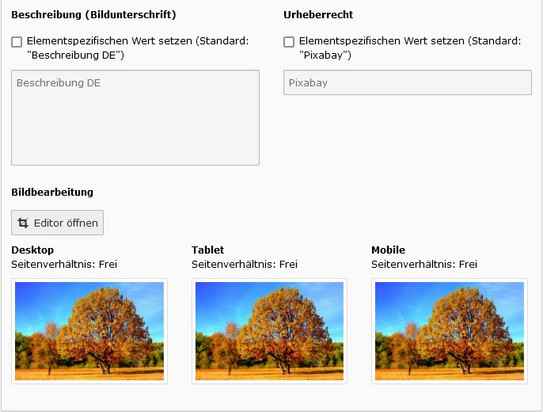
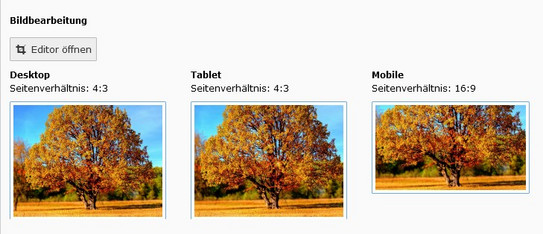
Unterhalb der Metadaten des Bildes befindet sich der Bildeditor. Zu sehen ist der Button "Editor öffnen", über den wir selber Bildausschnitte setzen können. Darunter sehen wir die aktuell gesetzten Bildausschnitte für "Desktop", "Tablet" und "Mobile". Wenn Sie ein Bild neu einbinden, setzt TYPO3 automatisch einen Standard-Bildausschnitt für jede Geräteklasse. Welcher Bildausschnitt dies ist, ist für jedes Inhaltselement anders geregelt. In diesem Fall ist es das Seitenverhältnis "Frei" (Screenshot "Standard-Bildausschnitte").
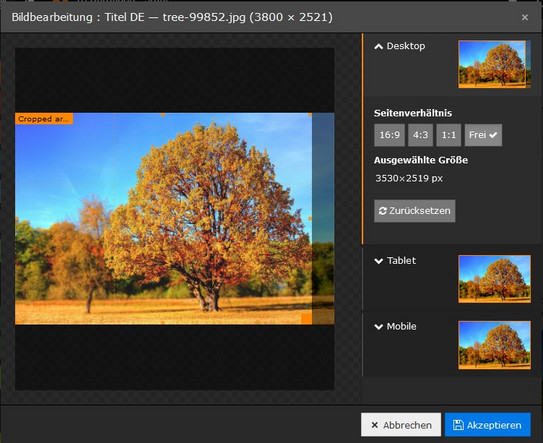
Wir wollen nun eigene Bildausschnitte setzen. Hierzu klicken wir auf "Editor öffnen". Im Bildeditor sehen wir folgende Elemente (Screenshot "Bildausschnitte setzen"):
- Auf der linken Seite sind der Bildausschnitt, sowie das Original-Bild zu sehen. Der gewählte Bildausschnitt ist orange umrandet. An den Ecken der orangenen Markierung befinden sich jeweils Anfasser, mit denen wir den Bildausschnitt manipulieren können.
- In der rechten Spalte befinden sich drei Tabs: "Desktop", "Tablet" und "Mobile".
Der Tab "Desktop" ist bereits geöffnet und zeigt uns die verfügbaren Seitenverhältnisse für den Bildausschnitt an (16:9, 4:3, 1:1 und Frei). Wir wählen zunächst das Seitenverhältnis 4:3 und ziehen in einem zweiten Schritt die orangene Markierung an die gewünschte Stelle, um den Bildausschnitt zu setzen. Dies wiederholen wir für die Tabs "Tablet" und "Mobile" .
Gut zu wissen
Die im Bildeditor gesetzten Bildauschnitte beeinflussen nicht das Original-Bild, sondern werden als separate Bilder von TYPO3 zwischengespeichert.
Für jedes Inhaltselement im System ist ein Standard-Bildausschnitt definiert. Wenn Sie ein Bild einbinden, nutzt TYPO3 automatisch den jeweiligen Standard-Bildausschnitt.
Nicht für jedes Inhaltselement stehen alle Bildausschnitte zur Verfügung. Die wählbaren Bildausschnitte sind immer auf das jeweilige Inhaltselement abgestimmt.
Bei bestimmten Inhaltselementen haben Sie die Möglichkeit die Klickvergrößerung zu aktivieren. Die Vergrößerung zeigt dabei immer den Bildausschnitt, welchen Sie für Desktop-PCs gesetzt haben.