Ankerlinks in Single-Tree Auftritten
Die Einbindung von Ankerlinks in Single-Tree Auftritten erfordert die manuelle Angabe von Link-Parametern, damit die Ankerlinks auch auf die übersetzten Inhaltselemente verweisen. Werden diese Link-Parameter nicht angegeben, verweisen Ankerlinks stets auf die Inhaltselemente in der jeweils führenden Sprache und führen ins Leere.
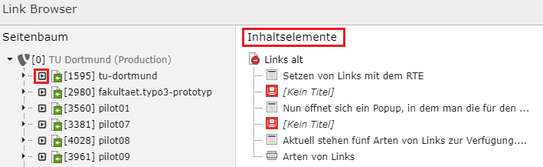
Um einen Ankerlink auf ein Inhaltselement verweisen zu lassen, klicken Sie im Link-Browser auf das kleine, schwarzumrandete Dreieck links neben dem Seitennamen. In der rechten Spalte werden anschließend alle verfügbaren Inhaltselemente der jeweiligen Seite angezeigt. Sie können nun das gewünschte Inhaltselement mit einem Mausklick auswählen (siehe Screenshot "Auswahl von Ankerlinks"). Im Ankerlink wird nun die UID des Inhaltselements vermerkt und bei einem Klick auf den Ankerlink springt die Seite zum jeweiligen Inhaltselement.
Wenn Sie nun die Ankerlinks übersetzen, so verweisen diese nicht automatisch auf die übersetzten Inhaltselemente. Vielmehr führt ein Klick auf den übersetzten Ankerlink ins Leere.
Workaround: Hinterlegen von Link-Parametern
Bei Benutzung des Rich Text Editors
Nachdem Sie die Ankerlinks übersetzt haben, müssen Sie dort die neuen UIDs der übersetzten Inhaltselemente über einen Link-Parameter hinterlegen.
Führen Sie die folgenden Schritte für jeden übersetzten Ankerlink einzeln aus:
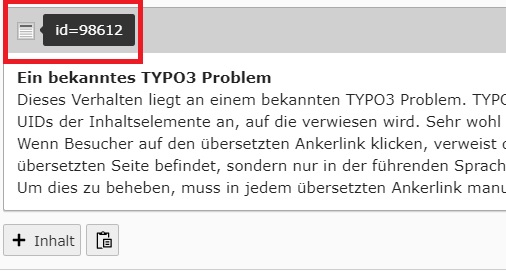
- Notieren Sie sich die neue UID des übersetzten Inhaltselements, auf welches der Ankerlink verweist. Die jeweilige UID eines Inhaltselements können Sie einsehen, indem Sie mit der Maus über das Icon in der linken, oberen Ecke des Inhaltselements fahren (siehe Screenshot "UIDs einsehen").
- Bearbeiten Sie den übersetzten Ankerlink, indem Sie diesen im Rich-Text-Editor markieren und auf das Icon für "Link einfügen / editieren" klicken. Es öffnet sich der Link-Browser.
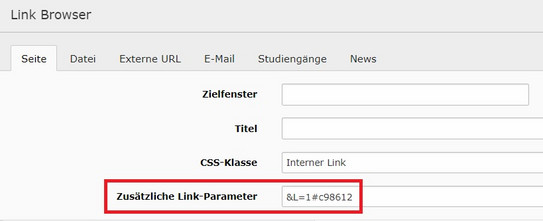
- Im Link-Browser befindet sich im oberen, hellgrau hinterlegten Bereich das Eingabefeld "Zusätzliche Link-Parameter". Dort hinterlegen Sie den Parameter "&L=1#c", gefolgt von der neuen UID des übersetzten Inhaltselements aus Schritt 1.
Beispiel: "&L=1#c98612"
(siehe Screenshot "Link-Parameter hinterlegen")
Wichtiger redaktioneller Hinweis
Wenn bereits ein Link-Parameter gesetzt wurde und der Ankerlink erneut über den Link-Browser editiert wird, so ist der bereits gesetzte Link-Parameter nicht mehr im entsprechenden Eingabefeld zu sehen. Die Bearbeitung eines bestehenden Link-Parameters ist nachträglich also nicht mehr möglich. Der Link muss entfernt und neu gesetzt werden.
Bei Linkfeldern
Führen Sie die folgenden Schritte für jeden Ankerlink einzeln aus:
- Notieren Sie sich die neue UID des übersetzten Inhaltselements, auf welches der Ankerlink verweist. Die jeweilige UID eines Inhaltselements können Sie einsehen, indem Sie mit der Maus über das Icon in der linken, oberen Ecke des Inhaltselements fahren (siehe Screenshot "UIDs einsehen").
- Bearbeiten Sie den übersetzten Ankerlink, indem Sie auf das linke der beiden Symbole rechts des Linkfelds klicken.
- Dort fügen Sie den Parameter "&L=1#c", gefolgt von der neuen UID des übersetzten Inhaltselements aus Schritt 1 an.