Anchor Links in Single-Tree Appearances
The integration of anchor links in single-tree appearances requires the manual specification of link parameters so that the anchor links also refer to the translated content elements. If these link parameters are not specified, anchor links always point to the content elements in the respective leading language and lead nowhere.
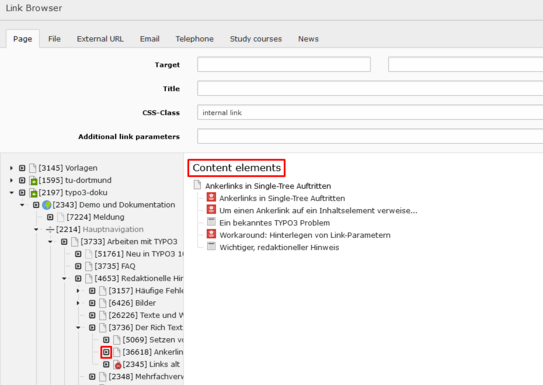
To link an anchor link to a content element, click on the page on which the content element is located in the page tree of the Link Browser. All available content elements of the respective page are then displayed on the right-hand side of the Link Browser. You can now select the desired content element with a mouse click (see screenshot “Selecting anchor links”).
If you now translate the anchor links, these do not automatically refer to the translated content elements. Instead, a click on the translated anchor link leads to the linked content element in the leading language.
Workaround: Storing link parameters
When using the Rich Text Editor
After you have translated the anchor links, you must store the new UIDs of the translated content elements there using a link parameter.
Carry out the following steps for each translated anchor link individually:
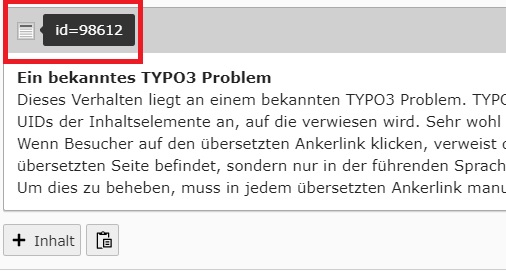
- Make a note of the new UID of the translated content element to which the anchor link refers. You can view the respective UID of a content element by moving the mouse over the icon in the top left-hand corner of the content element (see screenshot "Viewing UIDs").
- Edit the translated anchor link by selecting it in the rich text editor and clicking on the icon for "Insert / edit link". The link browser opens.
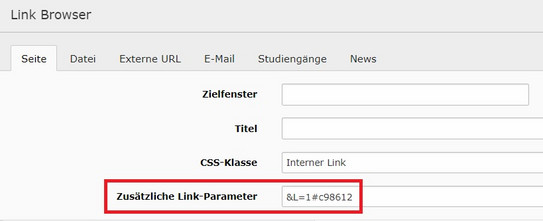
- The "Additional link parameters" input field is located in the upper, light gray area of the link browser. Enter the parameter"&L=1#c" there, followed by the new UID of the translated content element from step 1. Example:"&L=1#c98612" (see screenshot "Enter link parameters")
Important editorial note
If a link parameter has already been set and the anchor link is edited again via the link browser, the link parameter that has already been set is no longer visible in the corresponding input field. It is therefore no longer possible to edit an existing link parameter. The link must be removed and set again.
For link fields
Carry out the following steps for each anchor link individually:
- Make a note of the new UID of the translated content element to which the anchor link refers. You can view the respective UID of a content element by moving the mouse over the icon in the top left-hand corner of the content element (see screenshot "Viewing UIDs").
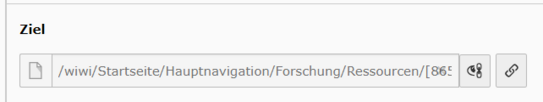
- The translated anchor link must be edited in the next step. To do this, click on the left of the two symbols to the right of the link field (see screenshot "Link field in the TYPO3 backend") - the field is now editable.
- At the end of the anchor link, add the parameter"&L=1#c", followed by the new UID of the translated content element from step 1.
Example:
"t3://page?uid=102614&L=1#c20035"