Setting links
Step 1: Link text
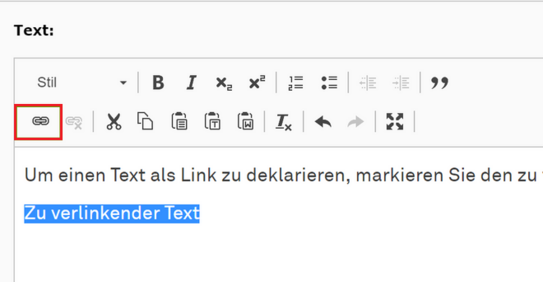
To declare a text as a link, select the text to be linked and then click on the link symbol.
Important: Screen reader users use links to find their way around websites. The screen readers specifically navigate to the individual links on the page and read them out loud. The linked texts should therefore be formulated as eloquently as possible in order to be understandable even with little context. Link texts such as "More information" or "Here" should be avoided.
Step 2: The Link Browser
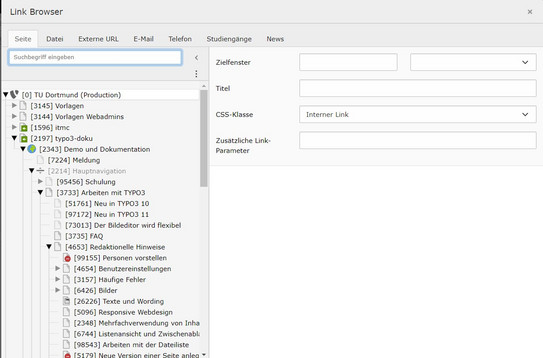
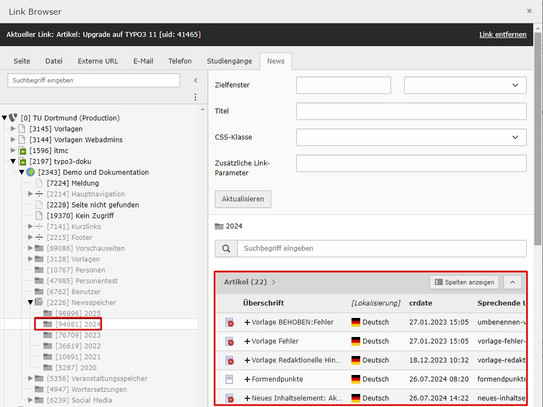
After clicking on the link symbol, the link browser (see screenshot) opens in a new window. The type of link can be determined using the tabs at the top. The individual types of links are described in detail in step 3.
Basic information
The following information can be found in most types of links and is explained centrally here:
- Target window: Specifies whether a link is opened in a new window or not. You do not need to enter anything here as this is always configured automatically: external links and links to files are opened in a new window, internal links and news links in the current window.
- Title: The "Title" field can be used to provide additional information about the linked text. It is displayed in the frontend as a label on the mouse pointer when you move it over the link. The information stored here can be relevant for search engine optimization and also for users of screen readers. Important: When it comes to accessibility, the link title should be used with care. Depending on the screen reader version and configuration, the title may not be read aloud. Ideally, the linked text on its own should be formulated so eloquently that a link title no longer needs to be specified.
- CSS-Class: Each link has a standard link style that determines how it is displayed in the frontend. Different styles can be selected for certain types of links in the "CSS class" drop-down menu. To do this, simply select the desired style. Styles can also be subsequently adapted. To do this, click in the linked text and again on the link symbol. You can now select the style and save it by clicking on the "Update" button.
- Additional link parameters: You do not need to enter anything here.
Step 3: Select link type
Internal links ("Page" tab)
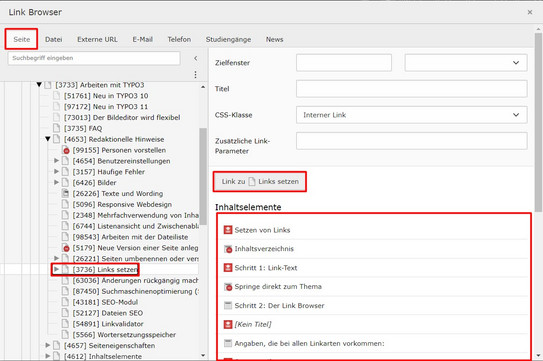
To set an internal link, select the "Page" tab in the link browser. In the page tree on the left-hand side of the window, click on the page to be linked.
You have two options:
- If you want to set an internal link to the entire page, click on the "Link to PAGE TITLE" button on the right-hand side of the window.
- If you want to create an anchor link to a specific content element on the page, click on the corresponding content element. All content elements that are on the selected page are listed in the right-hand half of the window under the heading "Content elements".
What are anchor links for?
If you set a link to a content element on a page, you create a so-called anchor link. When you click on the link, the browser will switch to the corresponding page and scroll directly to the linked content element.
This is particularly suitable for pages with a lot of content in order to focus on a specific piece of content.
Important: When using anchor links on translated pages in single-tree sites, you must also work with a link parameter. You can find out more about this on our topic page.
The following link styles can be selected for internal links:
Only for single-tree appearances: Links between two language versions
For single-tree sites, there are two language versions for each page:
- Leading language (e.g. German)
- Translation (e.g. English)
If you set an internal link to a page, it is opened by default in the language version in which the link was created. Example: If an internal link on the English version of the start page refers to the Contact page, clicking on the link will open the English version of the Contact page by default.
It may happen that you want to bypass this default behavior. This may be the case, for example, if there is no English translation for a particular page and you want to refer to the content of the German version of this page with a link. To achieve this, an additional link parameter must be passed to the link, which ensures that the German language version of the page is explicitly opened.
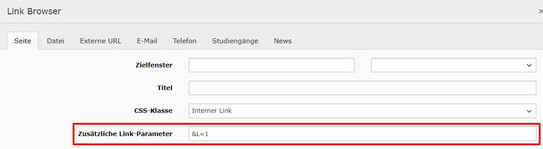
To create such a link, proceed as described above when creating the internal link. However, before you click on the page to be linked in the link browser, enter the appropriate parameter in the "Additional link parameters" input field:
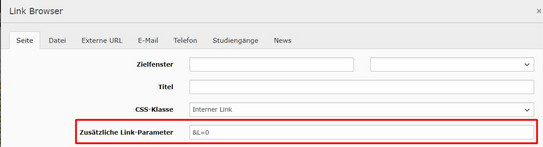
- To ensure thatthe link displays the page in the leading language, append a zero to the parameter and enter"&L=0" in the field (see screenshot "Link parameter leading language").
- For the link to display the page in the translation, append a one to the parameter and enter "&L=1" in the field (see screenshot "Link parameter translation").
Note: If you edit the link again, the field with the link parameter is displayed empty, but it is still active.
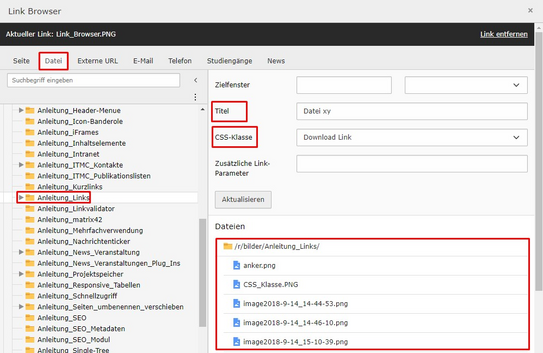
Link to file ("File" tab)
To set a link to a file, select the "File" tab in the Link Browser. On the left-hand side, you will see all the file storage locations to which you have access. Navigate to the desired folder in the directory tree and select it. You will now see a list of all files in the folder on the right-hand side. Click on the file to be linked to create the file link.
The following link style is available for file links:
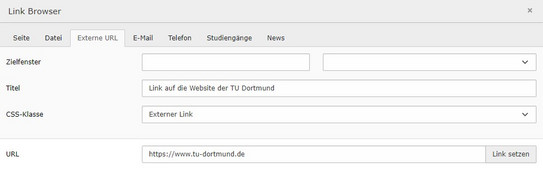
The following link styles can be selected for external links:
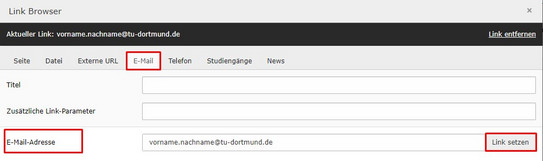
Link to an e-mail address ("E-mail" tab)
To set a link to an e-mail address, click on the "E-mail" tab in the link browser. Now enter the e-mail address in the "E-mail address" field and then click on the "Set link" button.
The generated link opens the respective email client when clicked. The link text should also be named appropriately here. It is a good idea to also use the e-mail address as the link text.
Example
Link to a telephone number ("Telephone" tab)
To set a link to a telephone number, proceed in the same way as for a link to an e-mail address.
When clicked, the generated link opens the respective client for calls or is used on the smartphone to dial the linked telephone number directly. Here too, it makes sense to enter the telephone number as the link text.
Example:
Link to study programs (tab "Study programs")
This tab is only relevant for the main TU Dortmund University website.
Link to news (tab "News")
To create a link to a news article, click on the "News" tab in the Link Browser. Select the relevant news store / news folder in the page tree on the left-hand side of the Link Browser. All news items in this folder are now displayed on the right-hand side. Click on the news item that you want to link to.