Responsive Tables
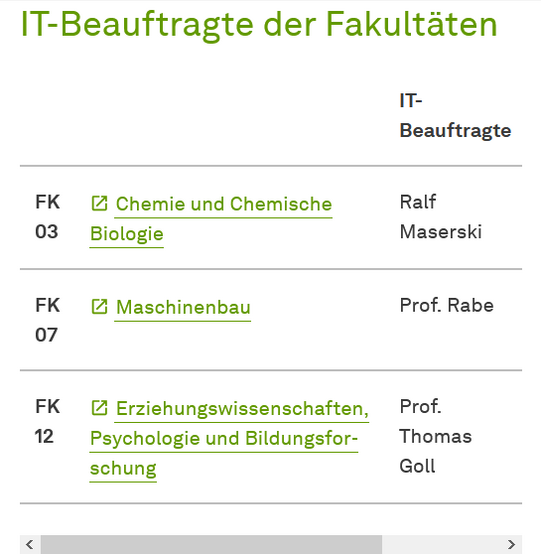
The "responsive table" content element was specially designed for use in a responsive layout. This means that the display of the cells adapts to the screen width so that the content is always optimally readable on the respective end device.
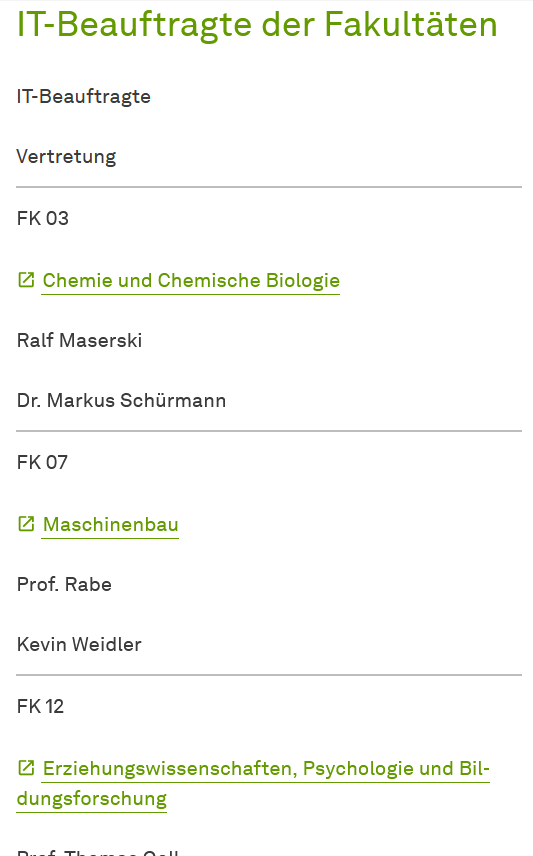
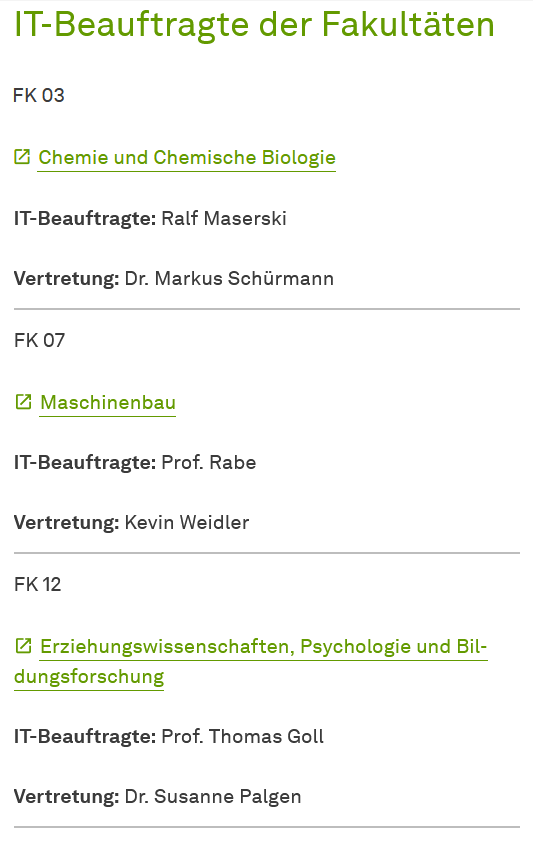
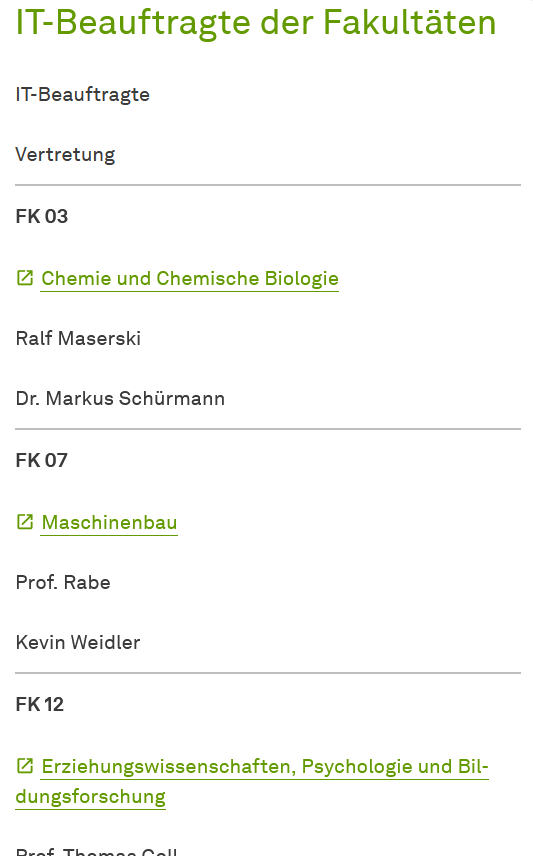
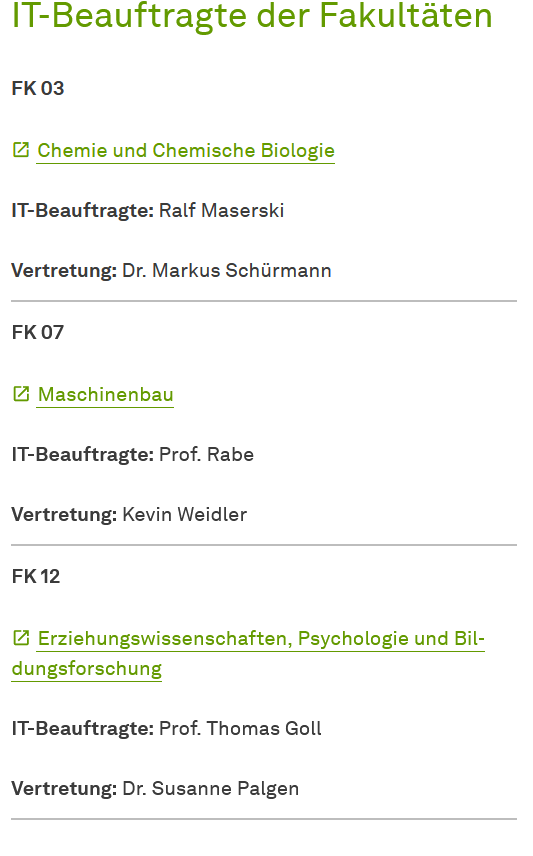
On small screen widths, the individual cells are displayed one below the other and the headings are repeated in each cell. This ensures that the content is correctly allocated (see screenshots below the paragraph).
There are various options available for marking up headings on small devices, which we will discuss in the next section.
Important:
Do NOT use connected cells in responsive tables. Responsiveness cannot be guaranteed if you do. If you do use connected cells, be sure to test that the table behaves as desired.
Good to know:
The width of the individual columns cannot be set or adjusted manually. The width is always determined by the respective browser based on the content of the respective column.
The markup of headings
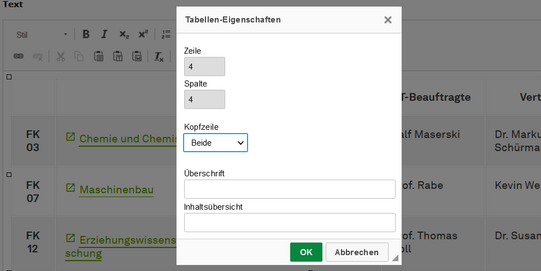
In order to repeat the headings on smaller displays cell by cell, they must be correctly marked in the table properties.
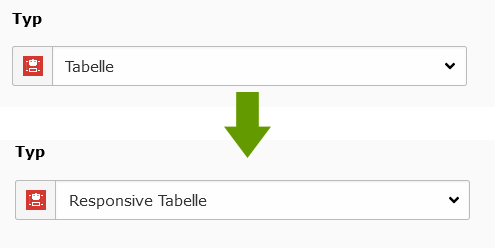
Convert "Table" to "Responsive Table"
To convert existing tables of type "Table" to "Responsive Tables", first change the type of the element to "Responsive Table".
To do this, however, you must completely remove the set headers once via the table properties and set them again.
After that, test if your table was successfully converted. If this is not the case, you will need to recreate your table as a responsive table.
Important: Tables in other elements like "Text" or "Accordion" can NOT be made responsive. In these cases you need to extract the table and create its own "Responsive Table" element.