Setzen von Links
Schritt 1: Text verlinken
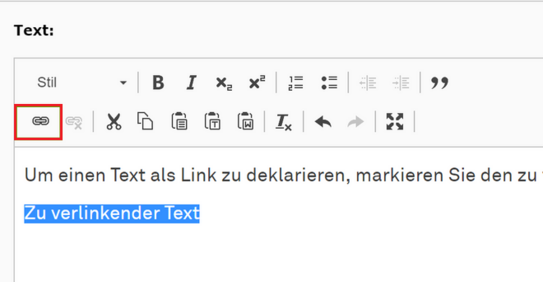
Um einen Text als Link zu deklarieren, markieren Sie den zu verlinkenden Text und klicken anschließend auf das Link-Symbol.
Wichtig: Nutzer*innen von Screenreadern orientieren sich auf Webseiten unter anderem anhand der Links. Die Screenreader steuern dabei gezielt die einzelnen Links auf der Seite an und lesen diese vor. Die verlinkten Texte sollten daher möglichst sprechend formuliert werden, um auch mit wenig Kontext verständlich zu sein. Link-Texte wie z. B. "Mehr Informationen" oder "Hier" sollten vermieden werden.
Schritt 2: Der Link Browser
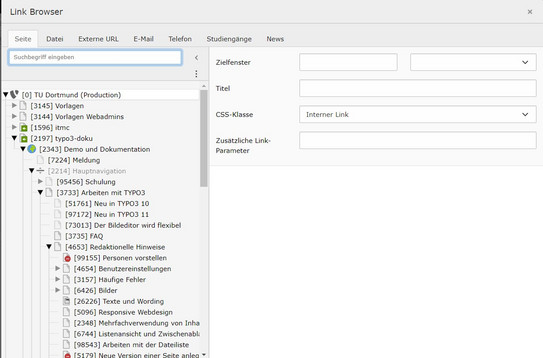
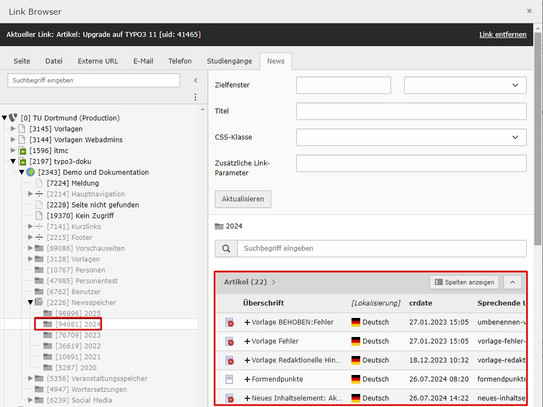
Nach dem Klick auf das Link-Symbol öffnet sich der Link Browser (siehe Screenshot) in einem neuen Fenster. Über die Karteireiter am oberen Rand kann die Art des Links bestimmt werden. Die einzelnen Arten von Links werden in Schritt 3 detailliert beschrieben.
Grundlegende Angaben
Die folgenden Angaben finden sich bei den meisten Arten von Links wieder und werden an dieser Stelle zentral erläutert:
- Zielfenster: Gibt an, ob ein Link in einem neuen Fenster geöffnet wird oder nicht. Sie müssen hier nichts eintragen, da dies grundsätzlich automatisch konfiguriert ist: Externe Links und Links auf Dateien werden in einem neuen Fenster geöffnet, interne Links und Newslinks im aktuellen Fenster.
- Titel: Das Feld "Titel" kann genutzt werden, um ergänzende Informationen zum verlinkten Text bereitzustellen. Er wird im Frontend als Label am Mauszeiger angezeigt, wenn man diese auf den Link bewegt. Die hier hinterlegten Informationen können für die Suchmaschinenoptimierung relevant sein und auch für Nutzer*innen von Screenreadern. Wichtig: In Sachen Barrierefreiheit sollte der Linktitel mit Bedacht genutzt werden. Je nach Screenreaderversion und -konfiguration kann es sein, dass der Titel nicht vorgelesen wird. Idealerweise sollte der verlinkte Text für sich allein genommen so sprechend formuliert werden, dass kein Linktitel mehr angegeben werden muss.
- CSS-Klasse: Jeder Link besitzt einen Standard-Link-Stil, der bestimmt, wie dieser im Frontend ausgegeben wird. Für bestimmte Arten von Links können im Dropdown Menü "CSS-Klasse" abweichende Stile ausgewählt werden. Wählen Sie hierzu einfach den jeweils gewünschten Stil aus. Stile können auch nachträglich angepasst werden. Klicken Sie hierzu in den verlinkten Text und noch einmal auf das Link-Symbol. Nun können Sie den Stil auswählen und durch einen Klick auf den Button "Aktualisieren" speichern.
- Zusätzliche Link Parameter: Hier müssen Sie grundsätzlich nichts eintragen.
Schritt 3: Linkart auswählen
Interne Links (Reiter "Seite")
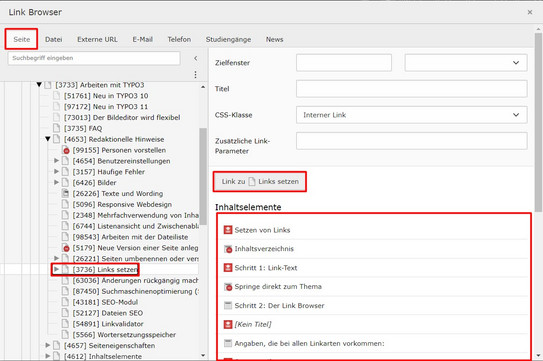
Um einen internen Link zu setzen, wählen Sie den Reiter "Seite" im Link Browser aus. Im Seitenbaum auf der linken Seite des Fensters klicken Sie dann auf die zu verlinkende Seite.
Sie haben zwei Optionen:
- Wollen Sie einen internen Link auf die gesamte Seite setzen, klicken Sie auf den Button "Link zu SEITENTITEL" im rechten Teil des Fensters.
- Wollen Sie einen Ankerlink auf ein bestimmtes Inhaltselement der Seite erzeugen, klicken Sie auf das entsprechende Inhaltselement. Alle Inhaltselemente, die auf der ausgewählten Seite sind, werden in der rechten Hälfte des Fensters unter der Überschrift "Inhaltselemente" gelistet.
Wozu dienen Ankerlinks?
Wenn Sie einen Link auf ein Inhaltselement einer Seite setzen, erstellen Sie einen sogenannten Ankerlink. Der Browser wird bei einem Klick auf den Link auf die entsprechende Seite wechseln und direkt zum verlinkten Inhaltselement scrollen.
Dies eignet sich besonders bei Seiten mit vielen Inhalten, um einen bestimmten Inhalt in den Fokus zu rücken.
Wichtig: Bei der Nutzung von Ankerlinks auf übersetzten Seiten in Single-Tree Auftritten muss zusätzlich mit einem Link Parameter gearbeitet werden. Mehr dazu erfahren Sie auf unserer Themenseite.
Folgende Link-Stile sind für interne Links auswählbar:
Nur bei Single-Tree Auftritten: Links zwischen zwei Sprachversionen
Bei Single-Tree Auftritten gibt es zu jeder Seite zwei Sprachversionen:
- Führende Sprache (z. B. Deutsch)
- Übersetzung (z. B. Englisch)
Setzt man einen internen Link auf eine Seite, wird diese standardmäßig in der Sprachversion geöffnet, in der auch der Link angelegt wurde. Beispiel: Wenn auf der englischen Version der Startseite ein interner Link auf die Seite Kontakt verweist, wird bei einem Klick auf den Link standardmäßig die englische Version der Seite Kontakt geöffnet.
Es kann vorkommen, dass man dieses Standardverhalten umgehen möchte. Dies kann zum Beispiel der Fall sein, wenn es für eine bestimmte Seite keine englische Übersetzung gibt und man mit einem Link auf die Inhalte der deutschen Version dieser Seite verweisen möchte. Um dies zu erreichen, muss dem Link ein zusätzlicher Link-Parameter übergeben werden, der dafür sorgt, dass explizit die deutsche Sprachversion der Seite geöffnet wird.
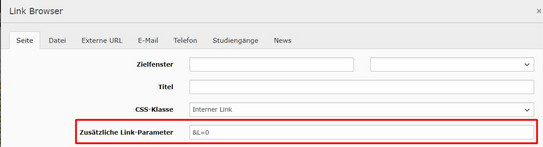
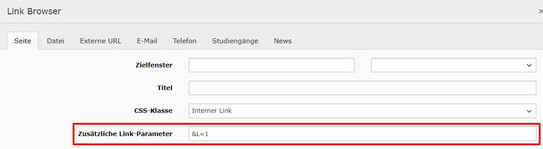
Um einen solchen Link zu erstellen, gehen Sie beim Anlegen des internen Links wie oben beschrieben vor. Bevor Sie allerdings im Link-Browser auf die zu verlinkende Seite klicken, hinterlegen Sie im Eingabefeld "Zusätzliche Link-Parameter" den passenden Parameter:
- Damit der Link die Seite in der führenden Sprache anzeigt, hängen Sie an den Parameter eine Null an und hinterlegen im Feld "&L=0" (siehe Screenshot "Link-Parameter führende Sprache").
- Damit der Link die Seite in der Übersetzung anzeigt, hängen Sie an den Parameter eine Eins an und hinterlegen im Feld "&L=1" (siehe Screenshot "Link-Parameter Übersetzung").
Hinweis: Wenn Sie den Link erneut bearbeiten, wird das Feld mit dem Link-Parameter zwar leer angezeigt, dieser ist aber immer noch aktiv.
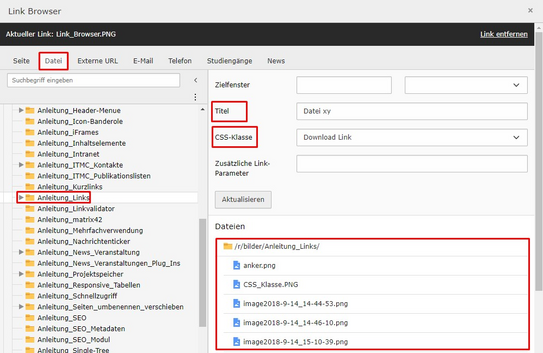
Link auf Datei (Reiter "Datei")
Um einen Link auf eine Datei zu setzen, wählen Sie im Link Browser den Reiter "Datei". Auf der linken Seite sehen Sie alle Dateispeicher, auf die Sie Zugriff haben. Navigieren Sie im Verzeichnisbaum zum gewünschten Ordner und wählen ihn aus. Auf der rechten Seiten sehen Sie nun eine Liste aller Dateien im Ordner. Klicken Sie auf die zu verlinkende Datei, um den Dateilink zu erzeugen.
Folgender Link-Stil ist für Dateilinks verfügbar:
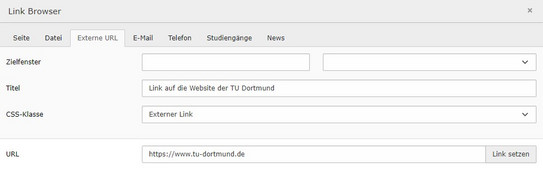
Folgende Link-Stile sind für externe Links auswählbar:
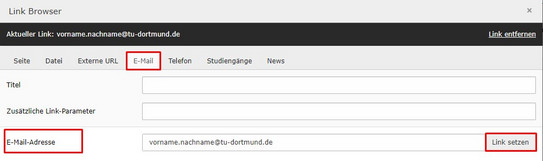
Link auf eine E-Mail-Adresse (Reiter "E-Mail")
Um einen Link auf eine E-Mail-Adresse zu setzen, klicken Sie im Link Browser auf den Reiter "E-Mail". Im Feld "E-Mail-Adresse" hinterlegen Sie nun die E-Mail-Adresse und klicken anschließend auf den Button "Link setzen".
Der erzeugte Link öffnet bei einem Klick den jeweiligen E-Mail-Client. Der Link-Text sollte auch hier sprechend benannt werden. Es bietet sich an, als Link-Text ebenfalls die E-Mail-Adresse zu nutzen.
Beispiel:
Link auf eine Telefonnummer (Reiter "Telefon")
Um einen Link auf eine Telefonnummer zu setzen gehen Sie genauso vor, wie bei einem Link auf eine E-Mail-Adresse.
Der erzeugte Link öffnet bei einem Klick den jeweiligen Client für Anrufe, bzw. dient auf dem Smartphone dazu, die verlinkte Telefonnummer direkt anwählen zu können. Auch hier bietet es sich an, als Link-Text die Telefonnummer anzugeben.
Beispiel:
Link auf Studiengänge (Reiter "Studiengänge")
Dieser Reiter ist nur für den Hauptauftritt der TU Dortmund relevant.
Link auf News (Reiter "News")
Um einen Link auf einen Newsbeitrag zu erzeugen, klicken Sie im Link Browser auf den Reiter "News". Wählen Sie im Seitenbaum auf der linken Seite des Link Browsers den entsprechenden Newsspeicher / Newsordner aus. Auf der rechten Seite werden nun alle News in diesem Ordner angezeigt. Klicken Sie auf den Newsbeitrag, den Sie verlinken wollen.