Responsive Webdesign
Je nachdem, auf welchem Endgerät Sie die im Dezember 2018 veröffentlichte neu gestaltete Website der TU Dortmund öffnen, sehen die einzelnen Seiten unterschiedlich aus. Dafür sorgt das so genannte „Responsive Design“, auf das bei der Gestaltung und Erstellung der Seite geachtet wurde.
So sind vor allem auf unterschiedlichen Gerätetypen wie Desktop PCs, Laptops, Smartphones und Tablets deutliche Unterschiede zu sehen. Allerdings kann eine Seite schon auf verschiedenen Monitoren unterschiedlich dargestellt werden.

Da wir oft Fragen zu den unterschiedlichen Darstellungen erhalten, haben wir die häufigsten für Sie zusammengefasst.
Beim Responsive Webdesign (im Deutschen auch responsives Webdesign genannt oder kurz RWD, englisch responsive ‚reagierend‘) handelt es sich um ein gestalterisches und technisches Paradigma zur Erstellung von Websites, so dass diese auf Eigenschaften des jeweils benutzten Endgeräts, vor allem Smartphones und Tabletcomputer, reagieren können.
Quelle: Wikipedia
Mit zunehmender Technologisierung Deutschlands stieg der Zahl der Endgeräte die Nutzer zur Verfügung haben und damit auch die Anzahl verschiedener Displaygrößen, auf denen Websites schlussendlich dargestellt werden können mussten.
Internetseiten mussten "plötzlich" nicht nur in den gängigen Monitorauflösungen gut dargestellt werden, sondern zusätzlich die Bedürfnisse mobiler Nutzer auf Smartphones, Tablets und anderen Endgeräten berücksichtigen. Dabei kam es anfangs oft zu Problemen, da die Darstellung der Desktopvariante oft 1:1 übernommen und auf kleineren Geräten lediglich verkleinert dargestellt wurde.
Buttons wurden fast unbedienbar und die Website nicht nutzbar ohne zu zoomen oder horizontal zu scrollen. Die Bedienung wurde zur Qual.
Um dem entgegenzuwirken, wurde das sogenannte "responsive Design" oder auch "adaptives Design" entwickelt.
Die Website "erkennt" ob Sie die Seite mit dem Smartphone, dem Tablet, dem Desktop PC oder einem anderen Endgerät aus ansteuern und "erkennt" die verfügbare Breite Ihres Gerätes. Der Bereich welcher zur Verfügung steht, um die Website auf Ihrem Gerät darzustellen wird "Viewport" genannt.
Die Anordnung der Elemente für verschiedene Viewports wird bereits bei der grundlegenden Erstellung der Website in der HTML Struktur hinterlegt. Der Browser muss nun lediglich den Viewport Ihres Gerätes erkennen und kann die Inhalte so darstellen, wie es in der Struktur vorgesehen ist. Wichtige Inhalte können so in den Fokus gerückt werden.
Dies kann zum Beispiel so aussehen, dass auf einem Desktopmonitor drei Elemente in einer Reihe angezeigt werden, auf dem Tablet lediglich zwei Elemente in einer Reihe und auf dem Smartphone stehen alle Elemente untereinander.

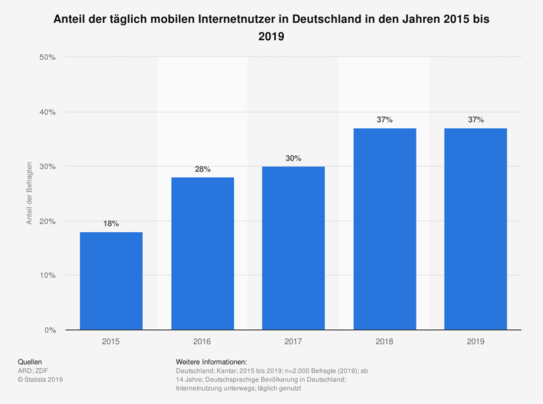
Nach einer Statistik der ARD und des ZDF belief sich der Anteil der täglichen mobilen Internetnutzer im Jahr 2019 auf 37 %. Wenn man die vergangenen Jahre berücksichtigt, erkennt man eine stark steigende Tendenz. Um diesen Usern die Inhalte von www.tu-dortmund.de bestmöglich zur Verfügung stellen zu können, wurde das ehemals vorhandene Design nicht nur im Hinblick auf aktuelle Designtrends modernisiert, sondern auch im Hinblick auf mobile Endgeräte.
Ebenfalls nicht zu vernachlässigen ist die mittlerweile vorhandene Wichtigkeit von responsiven Designs im Hinblick auf Suchmaschinenfreundlichkeit. So werden Websites, die eine mobile Variante oder ein responsive Design anbieten standardmäßig bei Suchmaschinen auf mobilen Geräten besser geranked, als reine Desktoplösungen.

Natürlich können Sie sich durch das Verändern der Größe des Browserfensters einen schnellen Überblick über das Aussehen der Seite auf verschiedenen Breiten verschaffen.
Allerdings muss hierbei beachtet werden, dass nicht alle Fälle hier abgedeckt werden. Das tatsächliche Verhalten einiger Elemente kann davon abweichen, zumal Sie so schlecht spezifische Displaybreiten testen können.
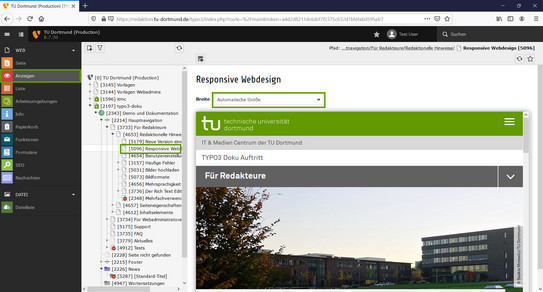
Daher empfehlen wir Ihnen die in Typo3 eingebaute "Anzeigen" Funktion zu nutzen. Wie Sie diese benutzen, erfahren Sie links.
Sollte diese Funktion kurzweilig nicht zur Verfügung stehen können Sie die in Chrome oder Firefox integrierte Funktion "Bildschirmgrößen testen" nutzen.