Erste Schritte
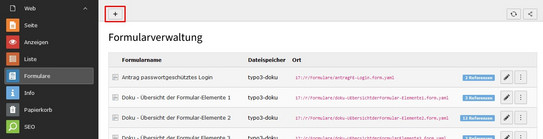
Um ein neues Formular anzulegen, öffnen Sie das Modul "Formulare". Klicken Sie auf das Plus-Icon am oberen Rand des Arbeitsbereichs (siehe Screenshot 1).
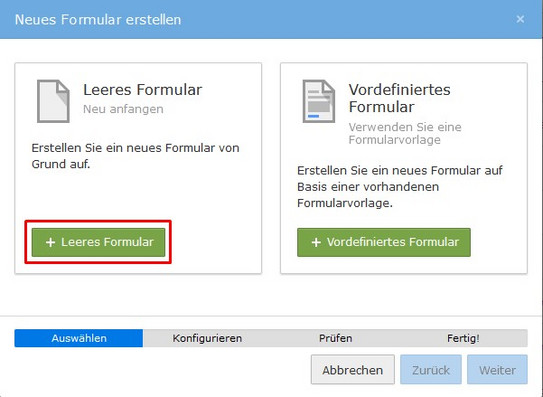
Es öffnet sich ein neues Fenster, in dem Sie zwei Auswahlmöglichkeiten haben (Screenshot 2):
- Leeres Formular
- Vordefiniertes Formular
Wählen Sie die Option "Leeres Formular" um fortzufahren. Wichtig: Die Option "Vordefiniertes Formular" hat zur Zeit keine Funktion.
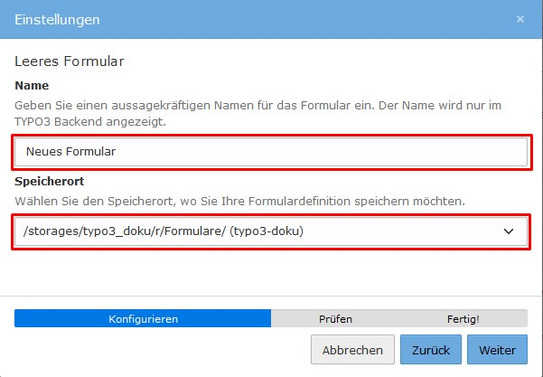
Im nächsten Schritt tragen Sie unter "Name" einen möglichst aussagekräftigen Formularnamen ein. Wählen Sie dann unter "Speicherort" den gewünschten Formularspeicher aus, in dem die Konfiguration für das neue Formular gespeichert werden soll (Screenshot 3).
Jeder Auftritt besitzt einen eigenen Formularspeicher. Sie sehen nur die Formularspeicher der Auftritte, auf die Sie Zugriff haben. Zur Orientierung wird hinter jedem Speicher das jeweilige Auftrittskürzel in Klammern gelistet. Wichtig: Sie können im Formularspeicher "(administration)" keine Formulare speichern. Die Auswahl dieses Speichers führt zu einer Fehlermeldung im Backend.
Nun können Sie mehrmals auf „Weiter” klicken. Das neue Formular wird erstellt und der Editor geöffnet.
Beschriftungen
Auf der rechten Seite finden Sie verschiedene Optionen (siehe Screenshot 4): Den Formularnamen haben Sie bereits vergeben, könnten ihn an dieser Stelle aber bei Bedarf ändern. Für die späteren Nutzerinnen und Nutzer ist der unten beschriebene Seitenname jedoch wichtiger. Die Beschriftung des Absenden-Buttons ist standardmäßig „Absenden”. Die Beschriftung des Buttons können Sie ändern, wir empfehlen jedoch beim Standard zu bleiben. Unter Finisher können Sie einen Finisher hinzufügen. Was das ist, erfahren Sie auf unserer Seite „Finisher in Formularen”.
Indem Sie nun die Unterseite „Step” (Standardname für die Seite) auswählen (siehe Screenshot 5), können Sie die Seiteneigenschaften bearbeiten (siehe Screenshot 6). Dort sollten Sie den Seitennamen auf etwas aussagekräftiges ändern, beispielsweise „Persönliche Angaben” oder „Seite 1 von 5”. Die Beschriftung des Vorherige-Buttons ist mit „Zurück” standardmäßig bereits gut gewählt, bei der Beschriftung des Nächste-Buttons sollten Sie jedoch „Weiter” eintragen.
Sie sind nun bereit, erste Inhalte in Ihr Formular einzufügen. Wenn Sie ein Anmeldeformular erstellen möchten, dann folgen Sie einfach den nächsten Schritten in dieser Anleitung. Sollten Sie andere Anwendungszwecke mit Ihrem Formular verfolgen, könnte Ihnen die „Übersicht der Formular-Elemente” helfen, solch ein Formular mit Elementen zu füllen. Falls Sie schon geübt im Umgang mit Formularen sind, finden Sie auf der Seite „Erweiterte Inhaltselemente in Formularen” Anregungen, um Ihr Formular ansprechender zu gestalten.