Anmeldeformular erstellen
Nachdem Sie Ihr erstes Formular erstellt haben, machen wir dieses jetzt zu einem Anmeldeformular. Auf dieser Seite werden Ihnen die Elemente „Text”, „Textfeld” und „statischer Text” sowie deren Variablen vorgestellt.
Elemente hinzufügen
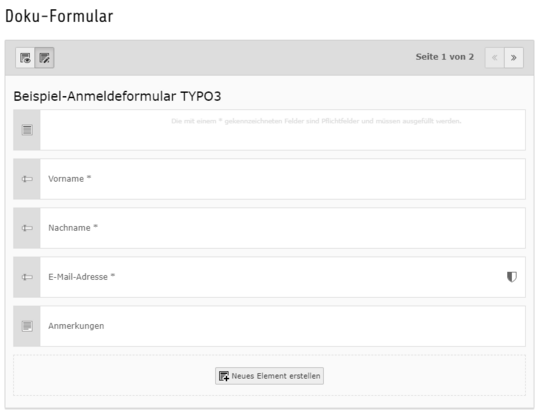
Zunächst einmal können Sie sich auf unserem „Beispiel-Anmeldeformular” anschauen, wie ein fertiges Formular aussehen kann.
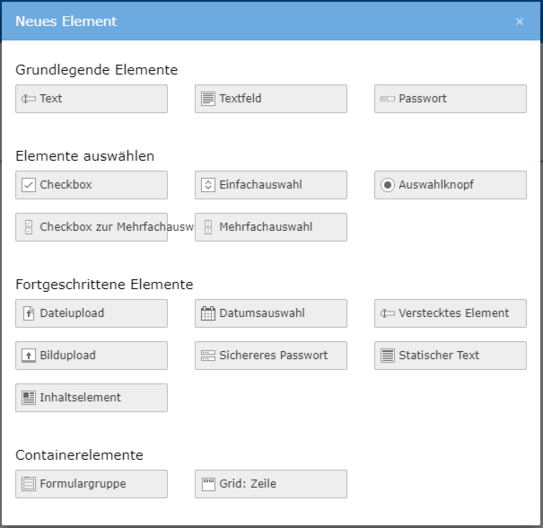
Im Screenshot Überblick-Anmeldeformular sehen Sie, wie das Formular im Backend aussieht. Wir gehen Schritt für Schritt die einzelnen Elemente durch. Sie fügen welche hinzu, indem Sie unten auf „Neues Element erstellen” klicken. Hier öffnet sich dann der Dialog Fortgeschrittene Elemente (siehe Screenshot Fortgeschrittene Elemente).
Für das oberste Feld im Beispiel-Formular wurde das das Inhaltselement statischer Text genutzt. Dieses eignet sich, um kurzen, unformatierten Text zur Einleitung in Ihr Formular zu schreiben. Das Element statischer Text finden im Auswahl-Dialog Fortgeschrittene Elemente (siehe Screenshot Elementübersicht) rechts unten.
In diesem Fall haben wir das Element benutzt, um darauf hinzuweisen, dass die mit Sternchen (*) markierten Felder Pflichtfelder sind. Diesen Hinweis einzubauen, bietet sich immer an. Als Kopiervorlage können Sie folgenden Text benutzen: „Die mit einem * gekennzeichneten Felder sind Pflichtfelder und müssen ausgefüllt werden.”
Im Beispiel-Anmeldeformular sind unter dem Feld mit statischen Text zwei unterschiedliche Felder des Typs Text eingebaut. Das Element Text bietet nur Platz für eine Textzeile, während das Element Textfeld längere Eingaben erlaubt. Beide Elemente finden Sie unter Grundlegende Elemente oben links (siehe Screenshot Elementübersicht).
Das Element „Text”
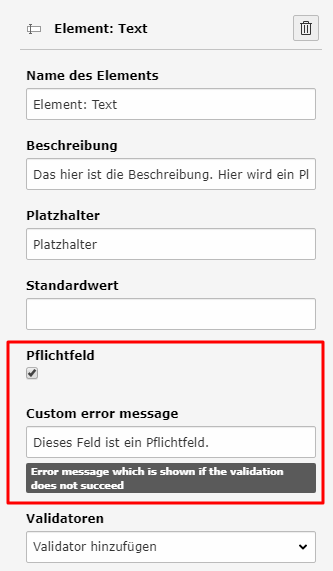
Im Folgenden schauen wir uns das Element Text etwas genauer an. Es produziert eine Zeile, in der Text eingegeben werden kann. Der Name des Elements steht über dem Feld, in diesem Fall „Text”. Das Sternchen dahinter wurde automatisch eingefügt, da ein Haken für Pflichtfeld gesetzt wurde. Im Screenshot („Custom Error Message”) sieht man, dass in „Custom Error Message” eine eigene Fehlermeldung eingegeben werden kann. Leider ist dieses Feld bisher ohne Funktion, eine Fehlermeldung wird jedoch trotzdem angezeigt, wenn das Feld unausgefüllt bleibt.
Die Beschreibung steht unter der Textzeile und könnte weitere Informationen liefern. Der Standardwert ist tatsächlich eingetragener Text, der erst gelöscht werden muss, bevor anderer Inhalt eingetragen werden kann. Mit Platzhalter wiederum ist Text gemeint, der beim Klick in das Feld verschwindet. Er dient dazu, kleine Beispiele in die Textzeile einzutragen, wie „01.01.1990”. Der Platzhalter hält allerdings nur den Platz frei für eine Eingabe des Nutzers, während der Standardwert keiner Eingabe mehr bedarf. Deswegen sollte der Standardwert vorsichtig benutzt werden, damit Nutzer nicht aus Versehen einen ungewollten Wert übernehmen.
Validatoren sind ein sehr nützliches Tool, welches in der Grundform sehr einfach zu benutzen ist. Wenn Sie beispielsweise eine E-Mail-Adresse des Nutzers abfragen wollen, dann hilft ihnen der Validator „E-Mail” dabei sicherzustellen, dass die Nutzer auch das richtige Format wählen. Der Validator durchsucht das Feld nach der richtigen Formatierung und lässt das Abschicken nur zu, wenn die Formatierung stimmt. Die anderen Validatoren werden separat erklärt.
Weitere Informationen zu den verschiedenen Validatoren finden Sie auf unserer Themenseite zu Validatoren.
Text einfügen
Nachdem Sie also mit dem Element statischer Text etwaige Hinweise hinzugefügt haben, sollten Sie mehrere Elemente des Typs Text hinzufügen. In diesen können Sie Name, Vorname, Adressdaten, E-Mail-Adresse usw. abfragen. Dann fehlt Ihnen, um zum gleichen Ergebnis wie im „Beispiel-Anmeldeformular” zu kommen, nur noch ein neues Element: Das Textfeld. Im Gegensatz zum Text kann es mehrere Zeilen Text aufnehmen, eignet sich also beispielsweise auch als Inhaltsfeld eines Kontaktformulares.
In unserem Beispiel benutzen wir es als Feld für Anmerkungen. Dafür muss das Element lediglich eingefügt werden. Die Beschriftung folgt den gleichen Regeln wie beim Element Text. Ein E-Mail-Validator kann nur für das Element Text eingefügt werden, wird also beim Textfeld gar nicht angezeigt.
Nun sollte Ihr Anmeldeformular unserem „Beispiel-Anmeldeformular” ähneln. Als nächstes müssen Sie noch Finisher hinzufügen. Wie Sie das machen, wird auf „3. Finisher in Formularen” erklärt.