Anlegen von URLs für iFrames
Redakteure und Redakteurinnen können Webseiten nur im Inhaltselement "iFrame" einbinden, wenn die entsprechenden URLs vorab in der Auftrittsverwaltung hinterlegt worden sind.
Datenschutzhinweis
Aus Datenschutzgründen dürfen aktuell nur Webseiten der TU (*.tu-dortmund.de) für die Einbindung in einem iFrame zugelassen werden. Falls Sie für diesen Zweck einen Webserver benötigen, dann können Sie diesen im ServicePortal beantragen.
Beachten SIe auch, dass Sie für die Einhaltung er Datenschutzrichtlinien auf den von Ihnen per iFrame eingebundenen Seiten verantwortlich sind. Insbesondere sind Tools wie Google-Analytics oder auch das Laden von Javascript von Content Delivery Networks (cdn) nicht gestattet.
Sollten sich für die im iFrame eingebundene Seite andere Bedingungen ergeben als in der Datenschutzerkläreung Ihrer TYPO3-Seite angeben, müssen Sie diese Datenschutzerklärung ergänzen.
Im Folgenden wird erklärt, wie Sie die Liste der erlaubten URLs pflegen können. Weitere Informationen zur generellen Einbindung und Konfiguration des Inhaltselements "iFrame" finden Sie auf unserer Themenseite für Redakteur*innen.
Sicherheitsfreischaltungen
Bitte bachten Sie, dass dies nur funktioniert, wenn die entsprechenden Sicherheitsfreischaltungen vorgenommen worden sind.
Freischaltung auf TYPO3-Seite
Diese können Webadmins per E-Mail an den Servicedesk beantragen.
Dabei muss der Name des Auftritts, in die der iFrame eingefügt werden soll, sowie die Domain, die eingebunden werden soll, angegeben werden.
Freischaltung auf Seiten der einzubindenden Domain
Sie können nur Seiten einbetten, die es auch erlauben. Auf vielen Webseiten ist dies aus Sicherheitsgründen abgestellt. Eine Anleitung dazu wie der Webserver auf der einzubettenden Seite konfiguriert werden muss, finden Sie z.B. auf den Seiten von Firefox.
Liste erlaubter URLs
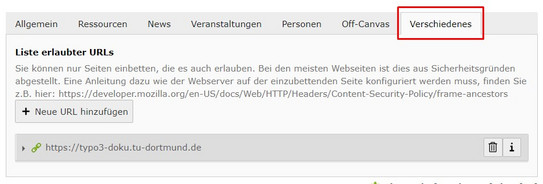
Die Liste der in iFrames erlaubten URLs können Sie über die Auftrittsverwaltung des jeweiligen Auftritts pflegen. Klicken Sie dazu, wie gewohnt, auf das Bleistift-Icon neben dem jeweiligen Auftritt, um die Eigenschaften zu bearbeiten. Die Liste der erlaubten URLs finden Sie dort im Reiter "Verschiedenes" (siehe Screenshot "Liste erlaubter URLs").
Dort sehen Sie eine Liste aller aktuell hinterlegten URLs, die über das Inhaltselement "iFrame" eingebunden werden können.
Neue URLs hinzufügen
Im ersten Schritt müssen Sie die Domain, welche Sie auf Ihrer TYPO3-Webseite per iFrame einbinden wollen freigeben lassen. Die Freigabe können Sie über eine E-Mail an den Servidesk bei uns beauftragen. Bitte nennen Sie dabei sowohl die Domain Ihrer TYPO3-Seite, in die Sie etwas einbinden wollen, als auch die Domain der Seite, die eingebunden werden soll.
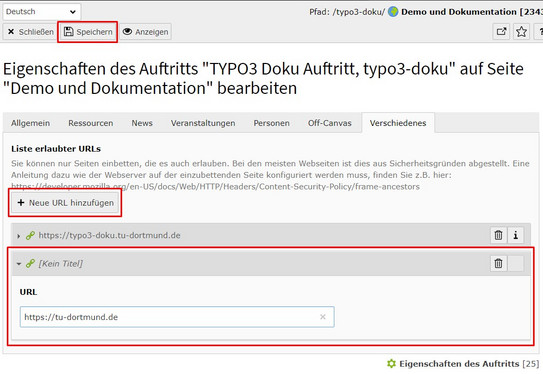
Sobald die von Ihnen gewünschte Domain freigeschaltet wurde, können Sie diese im zweiten Schritt durch einen Klick auf den Button "Neue URL hinzufügen" in der Auftrittsverwaltung ergänzen. Der Liste wird dadurch ein neues, leeres Element hinzugefügt. Geben Sie im Eingabefeld "URL" die URL der freigeschalteten Webseite an und klicken anschließend auf den Button "Speichern" am oberen Rand (siehe Screenshot "Neue URL hinzufügen").
Hinweis: Bitte geben Sie an dieser Stelle nur die jeweilige Domain inklusive des verwendeten Prokolls an (Beispiel: siehe Screenshot "Neue URL hinzufügen"). Der URL-Pfad wird erst bei der Einbindung des Inhaltselements hinterlegt und muss an dieser Stelle nicht angegeben werden. Hierzu gibts es ein Beispiel auf unserer Themenseite für Redakteur*innen.
Weitere Informationen
Aus datenschutzrechtlichen Gründen können nur Auftritte von Anbietern der TU-Dortmund für die Nutzung im Inhaltselement iFrame freigegeben werden.
Sie können nur Seiten einbetten, die es auch erlauben. Bei den meisten Webseiten ist dies aus Sicherheitsgründen abgestellt. Eine Anleitung dazu wie der Webserver auf der einzubettenden Seite konfiguriert werden muss, finden Sie z.B. hier: https://developer.mozilla.org/en-US/docs/Web/HTTP/Headers/Content-Security-Policy/frame-ancestors
URLs löschen
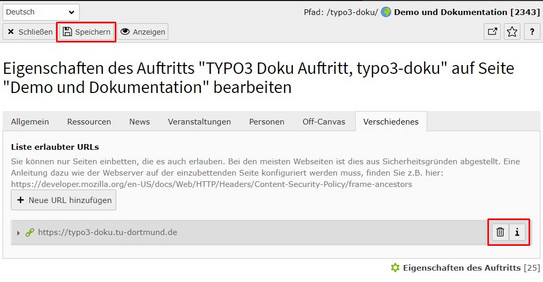
Mit einem Klick auf das Papierkorb-Icon rechts am jeweiligen Element der Liste können Sie die URL aus der Liste der erlaubten URLs entfernen (siehe Screenshot "URL entfernen"). Anschließend können Sie die Änderungen mit einem Klick auf den Button "Speichern" am oberen Rand speichern.
Wichtig: Prüfen Sie vorher, ob die zu löschende URL Referenzen besitzt. Jede Referenz entspricht dabei einem iFrame, bei dem diese URL eingebunden ist. Wenn dies der Fall sein sollte, müssen Sie vor dem Löschen alle iFrames, welche diese URL nutzen, auf den jeweiligen Seiten entfernen oder ausblenden.
Referenzen prüfen
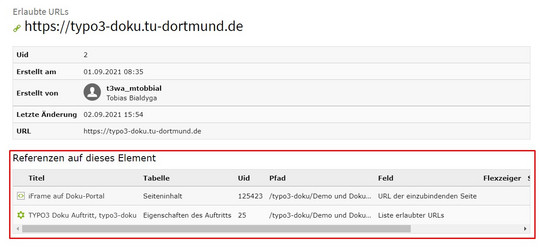
Klicken Sie hierzu zunächst auf das Info-Icon rechts am zu löschenden Element (siehe Screenshot "URL entfernen"). Es öffnet sich ein neues Overlay-Fenster, in welchem Sie in der Tabelle "Referenzen auf dieses Element" sehen können, ob es Referenzen auf diese URL gibt (siehe Screenshot "Referenzen prüfen"). Jede Zeile der Tabelle entspricht einer Referenz und somit einem Inhaltselement "iFrame". Die Ausnahme bildet die Zeile mit dem Element "Eigenschaften des Auftritts". Dieses ist standardmäßig immer als Referenz einer neu angelegten URL gelistet und ist durch ein anderes Icon (Zahnrad) am Beginn der Zeile erkennbar (vergleiche die Zeilen im Screenshot "Referenzen prüfen"). Wenn nur die "Eigenschaften des Auftritts" in der Tabelle gelistet sind, gibt es keine Referenzen auf diese URL und Sie können diese problemlos löschen.
Sollten Referenzen vorhanden sein, befindet sich rechts in jeder Zeile der Tabelle ein Bleistift-Icon. Durch einen Klick auf dieses Icon bearbeiten Sie das jeweilige Inhaltselement "iFrame" und können dieses über den Reiter "Zugriff" ausblenden. Falls Sie das Bleistift-Icon rechts in jeder Zeile nicht sehen sollten, nutzen Sie bitte den horizontalen Scrollbalken am unteren Rand der Tabelle.
Nicht freigegebene URLs werden aus Gründen der Übersichtlichkiet periodisch von uns gelöscht