Social Media Icons
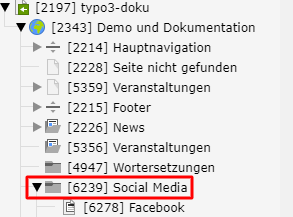
Social Media Ordner
Beim Anlegen Ihres Auftritts wird auch die Funktionalität der Social Media Icons bereitgestellt.
Dazu existieren in jedem Auftritt ein (Single Tree) oder zwei (Multi Tree) Social Media Ordner.
Falls Sie einen Multi-Tree Auftritt haben, finden Sie in jedem Seitenbaum einen separaten Social-Media-Ordner für die jeweilige Sprachversion.
Bitte löschen Sie diese Ordner nicht, da die Funktionalität der Social Media Icons daran geknüpft ist. Diese können Sie selbst nicht wieder herstellen.
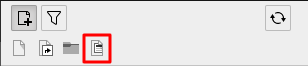
Seite einfügen
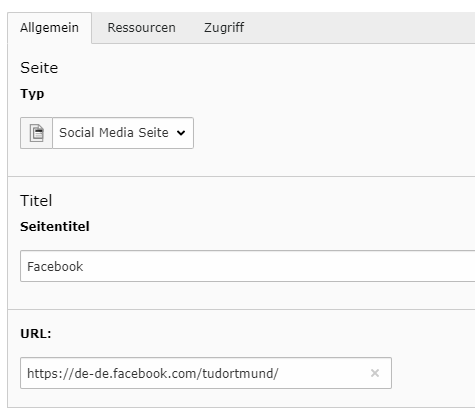
Fügen Sie in Ihren Social-Media-Ordner eine Seite vom Typ "Social Media Seite" ein (siehe Screenshot „Social Media Seite einfügen”) und benennen diese nach dem Namen des Netzwerkes (Facebook, Twitter, etc.). Nun gehen Sie in die Seiteneigenschaften dieser Seite und fügen Titel (Name des sozialen Netzwerks) und URL ein (siehe Screenshot „Social Media Seiteneigenschaften”). Der Titel ist wichtig, da er angezeigt wird, wenn man mit der Maus über dem Icon schwebt („MouseOver”).
Hinweis: Falls Sie einen Single-Tree Auftritt haben, müssen Sie Ihre Social Media Seiten entsprechend übersetzen, damit diese in beiden Sprachversionen angezeigt werden.
Icons auswählen
Als nächstes navigieren Sie zu „Ressourcen” und wählen das richtige Social Media Icon aus der Liste aus .
Diese Icons werden zentral verwaltet, das heißt, dass Sie diese nicht auswechseln oder eigene hinzufügen können.
Zur Auswahl stehen zur Zeit folgende Icons:
- ResearchGate
- RSS-Feed
- X
- Youtube