Konfiguration eines News-Plug-Ins
Da die Konfiguration eines Plug-Ins zur Darstellung von News und Veranstaltungen komplexer ist als das Einfügen anderer Seiteninhalte, erläutern wir Ihnen das Vorgehen hier anhand eines Beispiels.
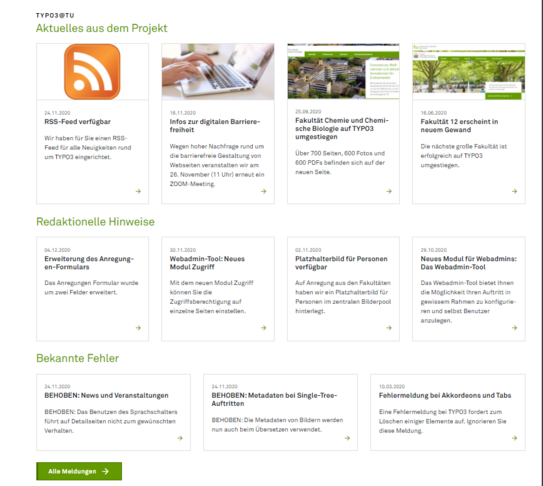
Als Beispiel dient die Startseite des TYPO3-Doku-Auftritts.
Dort sind drei verschiedene News-Plug-Ins zu News verschiedener Kategorien eingefügt.
1. Seiten anlegen
Da sich die Listenansichten der News-Plug-Ins auf der Startseite ([2343] Demo und Dokumentation) des TYPO3-Doku-Auftritts befinden, muss dazu keine neue Seite angelegt werden.
Für die Detailansicht wird direkt unterhalb die Seite [7224] Meldung angelegt, die als Detailansicht für alle drei News-Plug-Ins fungiert.
Da diese Seite unterhalb der Startseite liegt, die die einzige Seite ist, die weder das Backendlayout noch das Headerbild vererbt, da diese ein anderes Format haben als bei allen anderen Seiten, haben wir hier das Standardheaderbild eingefügt, sowie als Backendlayout „Subnavigation links, 4 Reihen Inhalt” gewählt.
Zusätzlich haben wir bei der Seite „Meldung” in den Seiteneigenschaften auf dem Tab Zugriff eingestellt, dass die Seite nicht im Menü erscheint.
2. Konfiguration der Listenansicht
Auf der Startseite des TYPO3-Doku-Auftritts sollen News aus drei verschiedenen Kategorien angezeigt werden.
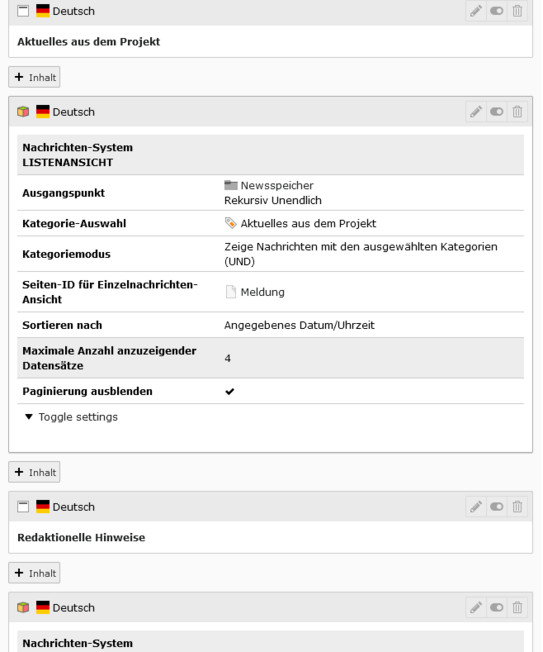
Um dies zu realisieren, haben wir jeweils eine entsprechende Überschrift angelegt und eine Listenansicht des Nachrichtensystems konfiguriert.
Die Struktur ist also die Folgende:
- Überschrift: Aktuelles aus dem Projekt
- Listenansicht zur Kategorie Aktuelles aus dem Projekt
- Überschrift: Redaktionelle Hinweise
- Listenansicht zur Kategorie Redaktionelle Hinweise
- Überschrift: Bekannte Fehler
- Listenansicht zur Kategorie Bekannte Fehler
- Link zur Seite Alle Meldungen
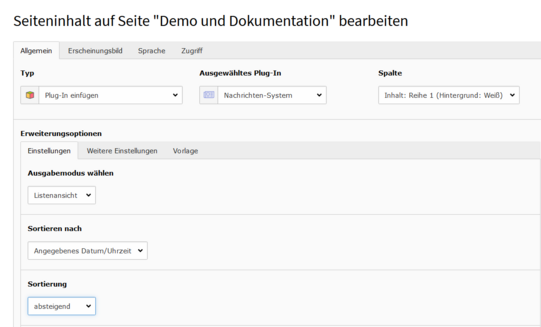
Die folgenden sechs Bilder zeigen die Konfiguration im Einzelnen:
- Ausgabemodus und Sortierung: Als Ausgabemodus wurde Listenansicht gewählt. Die Sortierung wird absteigend nach dem Datum der News vorgenommen.
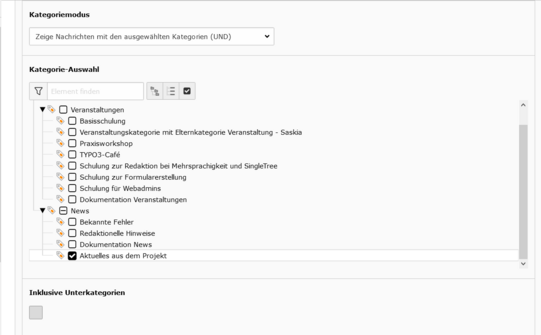
- Kategorien: Da wir nur News aus der Kategorie Aktuelles aus dem Projekt anzeigen wollen, wurde hier eine Einschränkung auf nur diese Kategorie festgelegt.
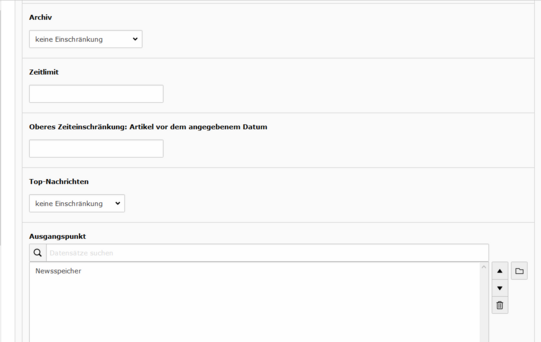
- Archiv und Ausgangspunkt: Eine Unterscheidung zwischen archivierten und nicht archivierten News ist nicht gewünscht. Als Ausgangspunkt ist der Newsspeicher des TYPO3-Doku-Auftritts angegeben.
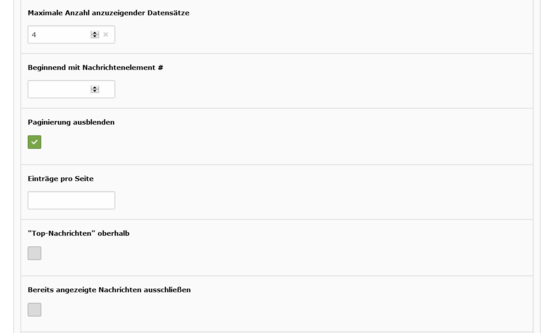
- Weitere Konfigurationen: Da es sich um die Startseite handelt, passen vier News in eine Zeile, darum wurde für Maximale Anzahl der anzuzeigenden Datensätze „4” angegeben.
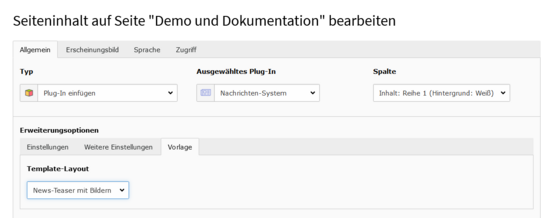
Die Paginierung wurde ausgeblendet. Es würde zwar sowieso keine Blätternavigation angezeigt, da dies bei nur vier Einträgen nicht notwendig ist, die Linie, die sich ober- und unterhalb des Auflistung der News befindet, würde jedoch dargestellt (vgl. Alle Meldungen). - Auswahl der Vorlage: Da in dieser Kategorie jede News mit einem Bild versehen ist, wurde als Vorlage News Teaser mit Bildern ausgewählt.
Die beiden weiteren News-Plug-Ins zu redaktionellen Hinweisen und bekannten Fehlern wurden fast genau so konfiguriert.
Die einzigen Unterschiede sind:
- Es wurde die jeweils passende Kategorie gewählt.
- Als Vorlage wurde „News Teaser ohne Bilder” festgelegt.
Der Link Alle Meldungen wurde durch Anlegen eines einfachen Inhaltselement vom Typ Text realisiert.
Der Text „Alle Meldungen” ist dabei ein mit dem Rich Text Editor erstellter interner Link, bei dem als CSS-Klasse „Link Button (primär)” gewählt wurde.
3. Konfiguration der Detailansicht
Obwohl auf der Startseite drei News-Plug-Ins hinterlegt wurden, gibt es nur eine Detailseite ( [7224] Meldung ). Dies ist in diesem Fall jedoch auch komplett ausreichend, da diese ja nur den Zurück-Link bestimmt.
Egal von welcher News auf der Startseite die Detailansicht aufgerufen worden ist, soll der Zurück-Link immer wieder zurück zur Startseite führen.
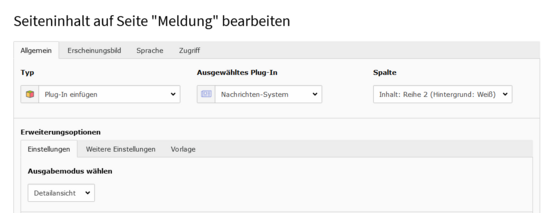
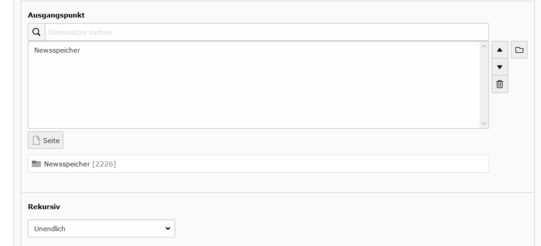
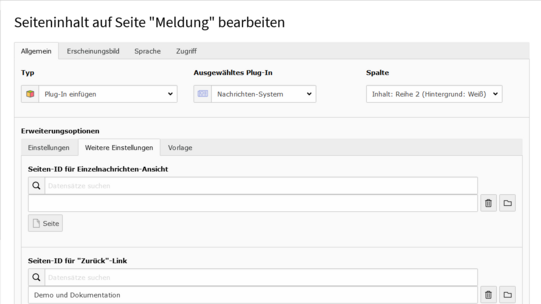
Die folgenden drei Abbildungen zeigen die Konfiguration im Einzelnen:
- Ausgabemodus: Hier wurde Detailansicht gewählt.
- Ausgangspunkt: Als Ausgangspunkt wurde der Newsspeicher des TYPO3-Doku-Auftritts angegeben.
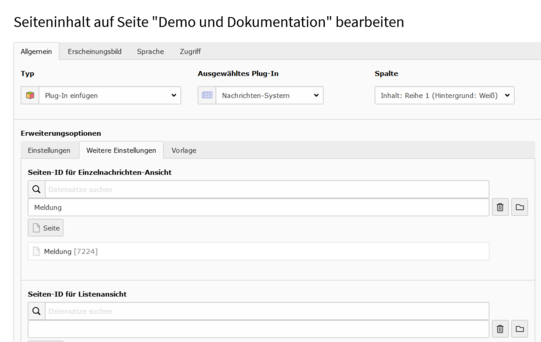
- Weitere Einstellungen: Hier wurde lediglich die Seite festgelegt, auf die der Zurück-Link zeigen soll.
Eine Vorlage kann und darf in diesem Fall nicht ausgewählt werden, da das Aussehen der Detailseiten systemseitig festgelegt ist.
4. Weitere Beispiele
- Veranstaltungs-Plug-In mit Veranstaltungen nur aus der Kategorie Webadminschulungen.
- News-Plug-In, das alle Meldungen anzeigt.