iFrames
Über das Inhaltselement iFrame können Inhalte aus anderen Quellen als TYPO3 auf Ihren Seiten angezeigt werden.
Welche Domains für Sie zur Auswahl stehen, legt ihr Webadmin fest und das TYPO3-Team nimmt die entsprechenden Security-Freischaltungen vor.
Inhalte der iFrames
Für die Inhalte der iFrames sind Sie verantwortlich. Es muss sichergestellt werden, dass die Inhalte der in Ihrem Auftritt eingebundenen Datenschutzerklärung entsprechen.
Insbesondere weisen wir darauf hin, dass die Einbindung von iFrames, in denen Inhalte von externen Servern nachgeladen werden, nicht zulässig ist.
Es ist nicht gestattet, Tools wie Google-Analytics einzubinden oder Inhalte von fremden Servern zu laden. Dies könnten z.B. Fonts oder Javascript-Bibliotheken sein, die Sie mittels eines cdn (Content-Delivery-Networks) einbinden.
Bei dieser Form der Einbindung werden personenbezogene Daten an Dritte übermittelt. Eine solche Einbindung ohne weitere Maßnahmen ist grundsätzlich nicht rechtskonform.
Es ist sicherzustellen, dass, z.B. in Formularen erfasste, personenbezogene Daten nur für den Zweck verwendet werden, für den sie erfasst worden sind und nicht länger aufbewahrt werden, als es zu diesem Zweck notwendig ist.
Aus Datenschutzgründen dürfen aktuell nur Webseiten der TU (*.tu-dortmund.de) für die Einbindung in einem iFrame zugelassen werden. Falls Sie für diesen Zweck einen Webserver benötigen, dann können Sie diesen im ServicePortal beantragen.
Angabe des URL-Pfads - zwei Beispiele
Wenn Sie das Inhaltselement iFrame einbinden, müssen Sie im Eingabefeld "Pfad" den gewünschten URL-Pfad der im iFrame anzuzeigenden Webseite hinterlegen. Im Folgenden finden Sie zwei Beispiele einer korrekten Pfad-Angabe:
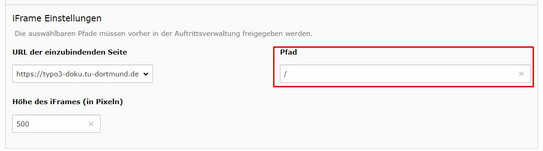
Beispiel 1 - Verweis auf die Startseite:
Um auf die Startseite der ausgewählten Webseite zu verweisen reicht im Eingabefeld „Pfad“ die Angabe von „/“ aus (siehe Screenshot "Beispiel 1").
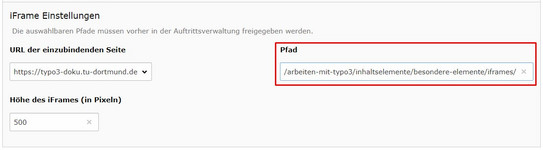
Beispiel 2 - Verweis auf eine Unterseite:
Es ist auch möglich, durch die Angabe eines URL-Pfades, eine bestimmte Unterseite einer Webseite in einem iFrame anzeigen zu lassen.
Um z. B. die aktuelle Seite mit der Dokumentation zu iFrames in einen solchen einzubinden, würden Sie zunächst im Dropdown-Menü "URL der einzubindenden Seite" das Doku-Portal auswählen. Im Eingabefeld "Pfad" würden Sie dann den Pfad zur aktuellen Seite hinterlegen, der Ihnen auch in der Adressleiste Ihres Browsers angezeigt wird:
/arbeiten-mit-typo3/inhaltselemente/besondere-elemente/iframes/
(siehe Screenshot "Beispiel 2").
Responsivität des iFrame-Inhalts
Die TYPO3-Auftritte der TU Dortmund passen sich flexibel an die jeweilige Bildschirmbreite an (sogenanntes "Responsive Design"). Da die Breite des Inhaltselements "iFrame" immer der vollen zur Verfügung stehende Breite des Inhaltsbereichs entspricht, ist diese ebenso flexibel. Dementsprechend sollten auch Inhalte, die über den iFrame eingebunden werden, so angelegt sein, dass diese responsive sind - sich also an verschiedene Bildschirmbreiten anpassen.
Andernfalls kann es dazu kommen, dass Webseiten mit einer statischen Breite auf kleineren Auflösungen abgeschnitten werden. In diesem Fall wird an der unteren Kante des iFrames ein horizontaler Scrollbalken eingeblendet, den Besuchende Ihres Auftritts nutzen müssen, um die abgeschnittenen Inhalte zu sehen. Da dieser Scrollbalken oftmals übersehen wird, werden abgeschnittene Inhalte meistens nicht beachtet.