Zweispaltiges Design
Mit dem Inhaltselement "Zweispaltiges Design" können Sie Inhalte in zwei gleichbreiten Spalten nebeneinander setzen.
Ein Verwendungszweck wäre z.B. eine Personenkachel links und erläuternder Text rechts daneben.
Für diese Darstellung wird das Inhaltselement Zweispaltiges Design verwendet.
In der Ansicht für kleine Geräte wird der Text unterhalb der Kachel angezeigt.
Wenn es nur darum geht Text oder Bilder zweispaltig anzuzeigen, können Sie auch auf die Elemente Text in zwei Spalten, Text mit Bild und 2 Bilder in einer Reihe zurückgreifen.
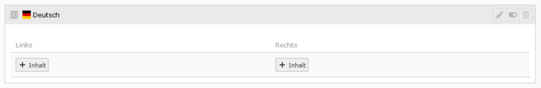
Für die Verwendung des zweispaltigen Designs erstellen Sie zunächst ein neues Inhaltselement und wählen auf dem Reiter "Besondere Elemente" das Element "Zweispaltiges Design". Dadurch entsteht ein Inhaltsbereich, der in zwei Spalten aufgeteilt ist. Er dient nur als Container, um weitere Inhalte aufzunehmen. Da durch die Aufteilung in zwei Spalten die Inhalte im Frontend weniger Platz einnehmen können, stehen Ihnen nicht alle gewohnten Inhaltsemente zur Auswahl.

In den Spalten können auch mehrere Inhaltselemente eingefügt werden. Hier sollten Sie aber beachten, dass auf kleinen Geräten zunächst alle Inhalte der linken Spalte und anschließend die Inhalte der rechten Spalte darunter angezeigt werden. Hierdurch können inhaltliche Zusammenhänge verloren gehen. Dann macht es Sinn, den Inhalt auf mehrere Inhaltselemente vom Typ Zweispaltiges Design aufzuteilen und nur einen Inhalt pro Spalte einzufügen.
Inhaltselemente vom Typ "Zweispaltiges Design" dürfen nicht ineinander verschachtelt werden. Außerdem lassen sie sich nicht in den interaktiven Elementen Tabs und Akkordion einfügen.
Das zweispaltige Design kann auch nicht als Inhaltselement in einer News eingefügt werden. Wenn es in einer News verwendet werden soll, so müsste man die News vom Typ "Interner Link" erstellen und die Inhalte auf der verlinkten Standardseite einfügen.










