Akkordeon Plus
Mit dem Akkordeon Plus können Inhalte, besonders auf längeren Seiten, übersichtlich gegliedert werden. Im Akkordeon Plus können zudem je Akkordeon-Element unterschiedliche Inhaltselemente genutzt werden. Auf diese Weise stehen Redakteur*innen viele Optionen offen.
Im Akkordeon Plus nutzbare Inhaltselemente
- Text
- Text in zwei Spalten
- Text und Bild links / rechts
- Responsive Tabelle
- Video
- Dateilinks
- Text- und Bild-Kacheln
- ITMC WebApps: Kontakte, Publikationslisten
- Zweispaltiges Design
Hinweis: Nur die obenstehenden Inhaltselemente können eingebunden werden.
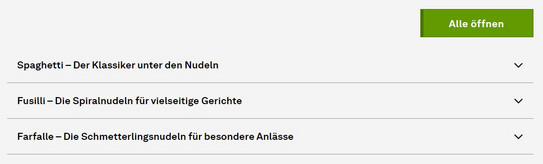
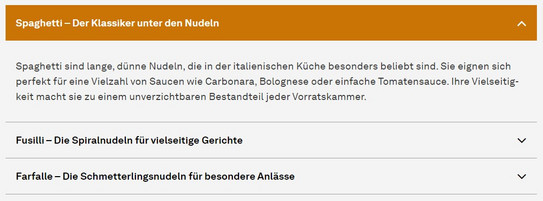
Beispiel
Spaghetti sind lange, dünne Nudeln, die in der italienischen Küche besonders beliebt sind. Sie eignen sich perfekt für eine Vielzahl von Saucen wie Carbonara, Bolognese oder einfache Tomatensauce. Ihre Vielseitigkeit macht sie zu einem unverzichtbaren Bestandteil jeder Vorratskammer.
| Fusilli Sorte | Vorteile | Geeignet für |
|---|---|---|
| Normal | Klassiker, vielseitig einsetzbar | Alle Arten von Saucen, Nudelaufläufe |
| Vollkorn | Reich an Ballaststoffen, nussiger Geschmack | Gesunde Ernährung, herzhafte Gerichte |
| Glutenfrei | Für Glutenunverträglichkeit geeignet | Glutenfreie Ernährung, leichte Saucen |
Farfalle – Die Schmetterlingsnudeln für besondere Anlässe
Weitere Funktionen des Akkordeon Plus
Alle Akkordeon-Elemente auf- oder zuklappen
Über einen Button am oberen rechten Rand des Akkordeon Plus können alle Akkordeon-Elemente auf- oder zugeklappt werden.
Hinweis: Der Button ist standardmäßig aktiviert, kann aber auch auf Wunsch deaktiviert werden. Aktivieren Sie hierzu im Backend einfach die Checkbox ""Alle öffnen" Umschalter nicht anzeigen", wenn Sie das Inhaltselement bearbeiten.
Ankerlink auf ein Akkordeon-Element
Redakteur*innen können über Ankerlinks sowohl innerhalb derselben Seite als auch von anderen Seiten aus auf ein bestimmtes Akkordeon-Element verweisen. Beim Öffnen des Links springt die Seite zum verlinkten Element, welches farblich markiert und geöffnet wird.
Weitere Informationen zum Setzen von Ankerlinks finden Sie auf der Themenseite zum Setzen von Links.
Akkordeon Plus anlegen: Schritt für Schritt
Das Akkordeon Plus finden Sie bei den Inhaltselementen im Reiter "Interaktiv".
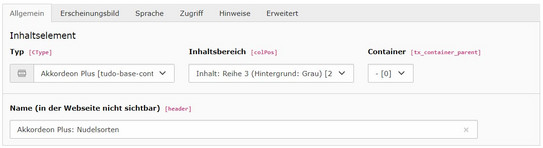
Schritt 1: Nach dem Einfügen sollten Sie zunächst das Feld "Name (in der Webseite nicht sichtbar)" ausfüllen. Der Text in diesem Feld ist nur im Backend sichtbar. Die Beschriftung ist immer dann wichtig, wenn Sie das Inhaltselement im Backend von anderen Inhaltselementen unterscheiden wollen. Wählen Sie einen möglichst aussagekräftigen Namen (siehe Screenshot 1).
Nach Eingabe des Textes können Sie das Inhaltselement speichern und schließen. Damit haben wir zunächst nur den Rahmen für das Akkordeon Plus erstellt.
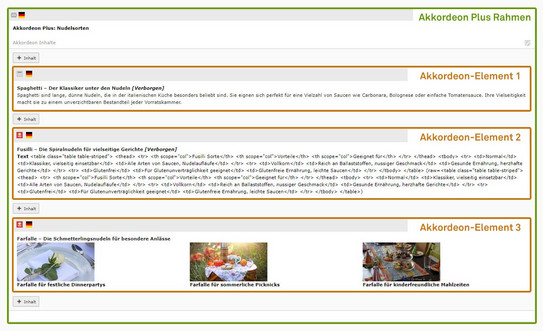
Schritt 2: In dem Rahmen werden nun die einzelnen Akkordeon-Elemente angelegt. Die Vorgehensweise ist analog zum Anlegen von Inhaltselementen außerhalb des Rahmens: Durch einen Klick auf "+ Inhalt" kann ein neues Inhaltselement erzeugt werden. Der Screenshot 2 zeigt den Aufbau des Akkordeon Plus, welches oben auf dieser Seite als Beispiel eingebunden ist.
Wichtig: Das Feld "Überschrift" muss bei allen Inhaltselementen im Rahmen ausgefüllt sein. Ansonsten haben die jeweiligen Akkordeon-Elemente im Frontend keine Beschriftung (siehe Screenshot 3).