Responsive Tabellen
Responsive Tabellen passen sich an die jeweilige Bildschirmbreite an, sodass die Inhalte immer optimal auf dem jeweiligen Endgerät lesbar sind.
Auf großen Bildschirmen (z. B. Desktop-PCs) werden die Tabellen wie gewohnt dargestellt. Auf kleinen Bildschirmen (z. B. Smartphones) rücken die einzelnen Zellen untereinander und die Überschriften der Kopfzeile oder Kopfspalte werden in jeder Zelle wiederholt. Eine korrekte Zuordnung der Inhalte ist auf diese Weise gewährleistet.
Damit eine responsive Tabelle auf kleinen Bildschirmen korrekt dargestellt wird, muss die Kopfzeile oder Kopfspalte korrekt ausgezeichnet werden. Die einzelnen Schritte werden im nächsten Abschnitt beschrieben.
Wie wird eine responsive Tabelle eingebunden?
Tabellen mit nur einer Kopfzeile oder Kopfspalte:
Binden Sie das Inhaltselement "responsive Tabelle" ein. Legen Sie die Tabelle im Rich-Text-Editor an und befüllen diese mit Inhalten. Wichtig: Verwenden Sie keine verbundenen Zellen, da die responsive Tabelle sonst nicht korrekt dargestellt wird.
Zeichnen Sie abschließend entweder eine Kopfzeile oder eine Kopfspalte aus. Wir werden die Schritte am Beispiel der Kopfzeile beschreiben.
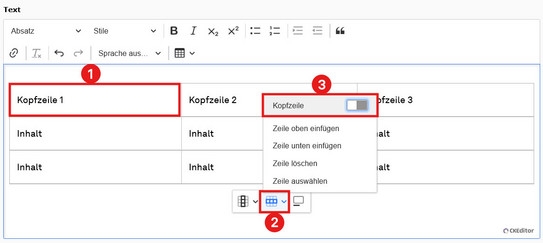
Klicken Sie in eine beliebige Zelle der zukünftigen Kopfzeile. Im Kontextmenü am Rand der Tabelle gibt es die Menüpunkte "Spalte" und "Zeile". Klicken Sie auf "Zeile" und danach im Untermenü auf den ersten Eintrag "Kopfzeile" (siehe Screenshot "Kopfzeile auszeichnen").
Die Kopfzeile ist nun ausgezeichnet und wird im Backend und Frontend gefettet hervorgehoben. Sie können das Inhaltselement nun speichern und schließen.
Wenn Sie die Auszeichnung rückgängig machen wollen, wiederholen Sie die Schritte einfach. Ein erneuter Klick auf den Eintrag "Kopfzeile" hebt die Auszeichnung auf.
Tabellen mit Kopfzeile und Kopfspalte:
Legen Sie die Tabelle wie oben beschrieben an und zeichnen Sie eine Kopfzeile, sowie eine Kopfspalte aus.
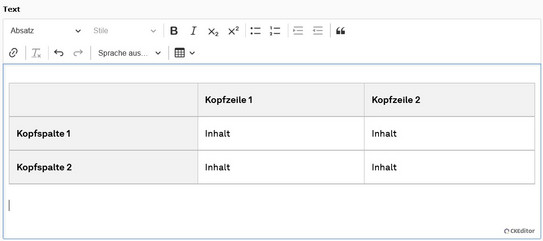
Die erste Zelle der Tabelle muss in dieser Variante leer bleiben, damit die Tabelle auf kleinen Bildschirmbreiten korrekt dargestellt wird (siehe Screenshot "Tabelle mit Kopfzeile und Kopfspalte").
Häufige Fehler
Verbundene Zellen
In responsiven Tabellen dürfen keine verbundenen Zellen genutzt werden, da es sonst zu Darstellungsfehlern kommt.
Mehrere Kopfzeilen / Kopfspalten
Die Auszeichnung von mehr als einer Kopfzeile oder Kopfspalte führt zu Darstellungsfehlern. Pro Tabelle darf nur jeweils eine Kopfzeile und Kopfspalte ausgezeichnet werden.