Ressourcen
Logo / Wortmarke
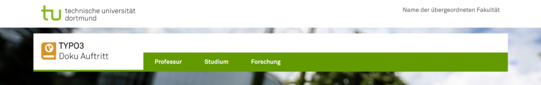
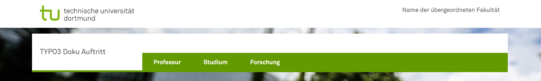
Sie haben im Reiter Ressourcen der Auftrittsverwaltung die Möglichkeit, ein Logo bzw. eine Wortmarke zu hinterlegen, welche dann in der Menüleiste angezeigt wird. (Mehr zu den Bereichen)
Als Wortmarke wird hier die rein textliche Darstellung des Begriffs verstanden, während das Logo aus der Bildmarke oder aus einer Kombination von Bild und Text besteht.
Hinweis: Logo und Wortmarke werden automatisch vertikal mittig in der Menüleiste positioniert.
Neue Logos erstellen lassen
Organisationseinheiten, die zur Verwaltung gehören, also Referate und Dezernate, haben generell kein Logo. Alle anderen Bereiche (Fakultäten, Institute, Professuren) können ein Logo verwenden.
Sofern Sie ein Logo verwenden möchten, sollten Sie im Vorfeld folgende Punkte bedenken:
- Wird wirklich ein Logo benötigt oder reicht eine Wortmarke? (Beispiel s. o.)
- Wird das Logo ausschließlich als Gestaltungelement für den Webauftritt benötigt? Auch in diesem Fall würde eine Wortmarke völlig ausreichen.
- Wie viele Logos hat Ihr Bereich (Lehrstuhl, Fakultät, Institut, Projekt) insgesamt?
Wenn Sie mehrere Logos verwenden, wird es für den Betrachter schnell unübersichtlich. Daher wäre in diesem Fall von einem weiteren, neuen Logo abzuraten. Das TU-Logo ist im TYPO3-Template verankert und wird in jedem Web-Auftritt oben links abgebildet. - Vom ITMC erstellte Logos müssen vor der Verwendung durch das Hochschulmarketing freigegeben werden. Kontakt: Candan Schweizer
- Die Erstellung von Logos im ITMC ist kostenpflichtig.
- ITMC-Kontakt: Nicole Rechmann
Logo selbst erstellen
Obwohl Sie das Logo in verschiedenen Formaten einbinden können, ist das SVG- Format am ehesten geeignet. Eine korrekt erstellte SVG hat eine geringe Dateigröße, kann schnell geladen und ohne Qualitätsverlust skaliert werden, was für eine responsive Darstellung von Vorteil ist. Wichtig ist hierbei, dass die in der SVG enthaltenen Schriften in Pfade umgewandelt werden. Sollten Sie hierzu Fragen haben, helfen wir Ihnen gerne weiter. (Ticket ans ServiceDesk)
Ebenso ist es wichtig, dass das Logo in ein bestimmtes Seitenverhältnis passt. Um dies sicherzustellen, haben wir Zeichenflächen-Vorlagen in den Formaten AI und SVG für Sie erstellt. Die beiden Vorlagen sind leer und können mit Ihrem Logo befüllt werden.
Achten Sie darauf, dass ihr Logo innerhalb der Begenzung dieser Zeichenflächen-Vorlage bleibt. Ansonsten wird dieses abgeschnitten dargestellt. Darüber hinaus sollte ihr Logo vertikal mittig auf der Zeichenflächen-Vorlage positioniert werden, damit dieses nach dem Einbinden in Ihren Auftritt vertikal mittig in der weißen Seitennavigation angezeigt wird (siehe Screenshot).
Hinweis: Zur Bearbeitung benötigen Sie Adobe Illustrator.
Download der Zeichenflächen-Vorlagen:
Vorlage Logo (AI)
Vorlage Logo (SVG)
Zum Download der Vorlage als SVG, klicken Sie bitte mit der rechten Maustaste auf den Link und wählen Sie "Ziel speichern unter".
Achten Sie bei der Erstellung des Favicons darauf, dass es in der Größe 16x16 Pixel erstellt wird, um eine optimale Darstellung in verschiedenen Browsern und auf verschiedenen Endgeräten zu ermöglichen.
Um Ihnen die Erstellung zu erleichtern, haben wir Vorlagen in der richtigen Größe als PSD und PNG erstellt. Sie können diese Vorlagen nutzen, um Ihr FavIcon einfach zu erstellen und im korrekten Format zu exportieren.
Bitte beachten Sie, dass bei einem so kleinen Format wie 16x16 Pixeln, das Bildmotiv schnell verpixelt dargestellt wird. Achten Sie bei der Auswahl des FavIcons also darauf, keine Bildmotive zu verwenden, die feine Details aufweisen.