Tabellen
Datensätze strukturiert ausgeben – viele User nutzen hierfür am liebsten Tabellen. Mit einzelnen Reihen und Spalten kann man Informationen schnell erfassbar darstellen.
Tabellen werden jedoch auch gerne genutzt, um Inhalte optisch zu arrangieren. Dies wirkt auf den ersten Blick logisch, hat man doch viele Gestaltungsmöglichkeiten zur Verfügung. Und früher, vor dem Einsatz von <div>-Elementen, war es gang und gäbe, Tabellen zur Gestaltung zu nutzen.
Allerdings haben sich das Internet und die zur Verfügung stehenden Mittel zur Gestaltung von Seiten nicht ohne Grund weiterentwickelt. Tabellen sind nicht responsive und haben den großen Nachteil, dass sämtlicher Inhalt erst angzeigt wird, wenn die gesamte Tabelle geladen wurde. Dies kann unpraktisch sein, wenn ein Tabellenfeld zum Beispiel ein sehr großes Bild enthält. Auch wenn der Rest lediglich Text beinhaltet, so wird dieser trotzdem erst angezeigt, nachdem das Bild geladen wurde.
Daher müssen wir dringend davon abraten, Tabellen als Gestaltungselement zu nutzen.
Tabellenarten
Es gibt in den Auftritten der TU Dortmund verschiedene Arten von Tabellen:
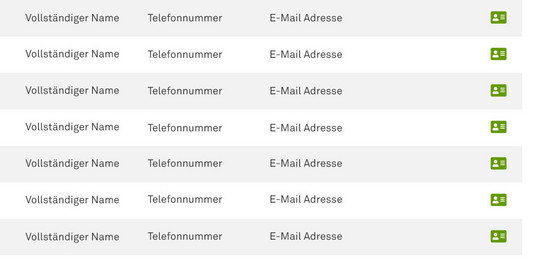
- Personenübersichten des Kontakte-Plug-Ins
- Responsive Tabellen
- Statische Tabellen (auslaufend)
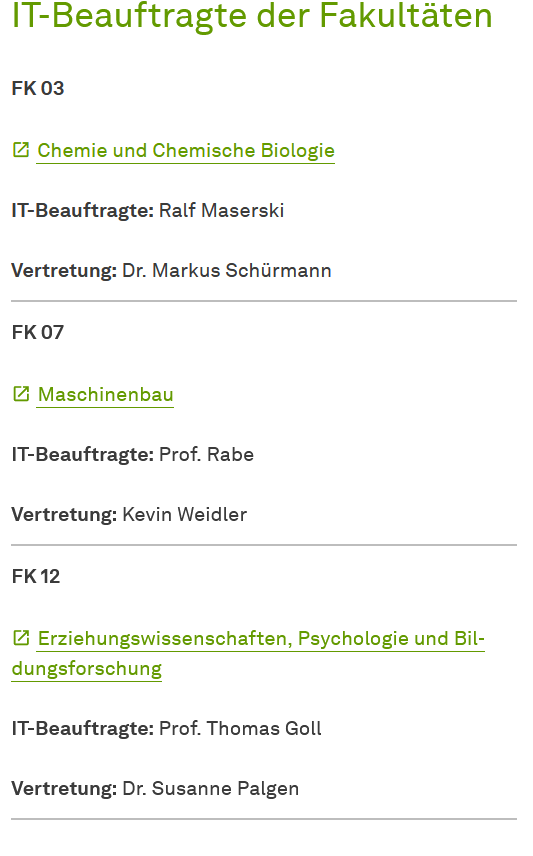
Die Personenübersichten des Kontakte-Plug-Ins werden automatisiert befüllt (Sie wählen im Backend die zugehörigen Personen und Organisationseinheiten aus). Die automatisch erzeugte Tabelle mit der Übersicht der Personendaten ist von Haus aus responsiv - passt sich also flexibel an verschiedene Displaybreiten an. Auf kleinen Geräten (z. B. Smartphones) wird die Darstellung der einzelnen Daten entsprechend kompakt angezeigt. Weitere Informationen zum Plug-In finden Sie auf unserer Themenseite.
Beim Inhaltselement "responsive Tabelle" haben Sie sämtliche Inhalte in der Hand und können die Tabelle ganz auf Ihre Anforderungen zuschneiden. Der Vorteil ist, dass die responsive Tabelle sich ebenfalls flexibel an verschiedene Displaybreiten anpasst. Auf kleinen Geräten werden die Inhalte dabei zellenweise untereinander dargestellt, wobei die Spalten- oder Zeilenüberschriften je Zelle wiederholt werden, um weiterhin einen Bezug herzustellen. Weitere Informationen zur Arbeit mit dem Inhaltselement finden Sie auf unserer Themenseite.
Die statischen Tabellen können sowohl als separates Inhaltselement, als auch über den Rich-Text-Editor integriert werden. Grundsätzlich ist hier zu beachten, dass diese Tabellen nicht responsiv sind und auf kleinen Displaybreiten abgeschnitten werden können. Daher soll das Inhaltselement "responsive Tabelle" die statischen Tabellen zeitnah ablösen. Wir empfehlen daher schon jetzt, das Inhaltselement "responsive Tabelle" immer bevorzugt zu nutzten und die alten, statischen Tabellen nur dann zu verwenden, wenn es keine andere Möglichkeit gibt. Über die finale Abschaltung der statischen Tabellen wird vorab per Rundschreiben informiert.